微信小程序学习(一)——值的绑定与修改
微信小程序学习(一)——值的绑定与修改
本文主要介绍如何在微信小程序中进行值的绑定与修改。
主要参考:
https://www.w3cschool.cn/weixinapp/wgt21q8k.html
好,下面上货。
1、在wxml中添加如下代码
< view style = “margin-top:50px”>
{ {test}}
</ view >
< button bindtap = “changeName”> 点我 </ button >
2、在对应的js文件中添加内容:
changeName: function (e){
console.log( “changeName button clicked!” );
//this.data.test=”abc”;
this .setData({
test: ‘MINA’
})
}
在Page的data中添加
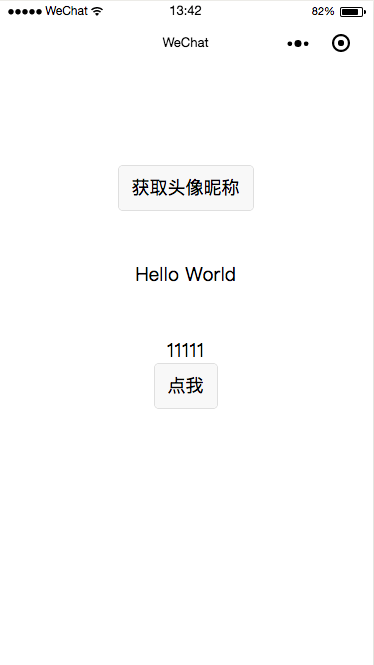
test: ‘11111’ ,
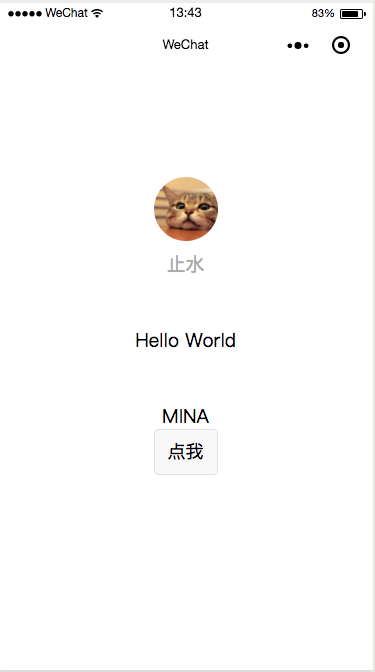
3、这样运行一下效果如下:


4、需要注意的是,一般我们在类似vue的框架中直接能对值进行修改,但是在微信小程序里,貌似是不行的。
所以我们要中这种方式对值进行修改。
this .setData({
test: ‘MINA’
})
而不是this.data.test=’abc’;这种



































还没有评论,来说两句吧...