④JavaScript 数组、Date的用法、Math的用法
JavaScript
- 数组 ※
- 数组的方法 ※ push pop shift unshift
- 数组的遍历 for
- 练习
- 数组的遍历 forEach()
- 数组的方法 ※ slice splice
- 练习
- 数组的其他方法 ※ concat join reverse sort
- arguments
- Date ※
- Math ※
本人是个新手,写下博客用于自我复习、自我总结。
如有错误之处,请各位大佬指出。
学习资料来源于:尚硅谷
数组 ※







<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> /* * 数组(Array) * - 数组也是一个对象 * - 它和我们普通对象功能类似,也是用来存储一些值的 * - 不同的是普通对象是使用字符串作为属性名的, * 而数组时使用数字来作为索引操作元素 * - 索引: * 从0开始的整数就是索引 * - 数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据 */ //创建数组对象 var arr = new Array(); //使用typeof检查一个数组时,会返回object //console.log(typeof arr); /* * 向数组中添加元素 * 语法:数组[索引] = 值 */ arr[0] = 10; arr[1] = 33; arr[2] = 22; arr[3] = 44; /* * 读取数组中的元素 * 语法:数组[索引] * 如果读取不存在的索引,他不会报错而是返回undefined */ console.log(arr[3]); /* * 获取数组的长度 * 可以使用length属性来获取数组的长度(元素的个数) * 语法:数组.length * * 对于连续的数组,使用length可以获取到数组的长度(元素的个数) * 对于非连续的数组,使用length会获取到数组的最大的索引+1 * 尽量不要创建非连续的数组 */ console.log(arr.length); console.log(arr); //输出10,33,22,44 /* * 修改length * 如果修改的length大于原长度,则多出部分会空出来 * 如果修改的length小于原长度,则多出的元素会被删除 */ //arr.length = 10; //arr.length = 2; //console.log(arr.length); //console.log(arr); //向数组的最后一个位置添加元素 //语法:数组[数组.length] = 值; arr[arr.length] = 70; console.log(arr); </script></head><body></body></html>
从上面可以发现,这个Array是首字母大写的,其实也就说明了它是构造函数。我们可以直接向它输入一些参数:
但是需要注意的是,使用构造函数添加元素时,不能添加一个元素。当你只想添加一个元素的时候,它会认为你想创建一个长度为这个数字的数组:
创建数组的第二种方式:
如果选用创建数组的第二种方式,就可以完成在创建数组时,只向其中添加一个元素:




<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> //使用字面量来创建数组 //语法:[] //使用字面量创建数组时,可以在创建时就指定数组中的元素 var arr = [1,2,3,4,5,10]; //创建一个数组数组中只有一个元素10 arr = [10]; //使用构造函数创建数组时,也可以同时添加元素,将要添加的元素作为构造函数的参数传递 //元素之间使用,隔开 var arr2 = new Array(10,20,30); //console.log(arr2); //创建一个长度为10的数组 arr2 = new Array(10); //console.log(arr2.length); //数组中的元素可以是任意的数据类型 arr = ["hello",1,true,null,undefined]; //也可以是对象 var obj = { name:"孙悟空"}; arr[arr.length] = obj; arr = [{ name:"孙悟空"},{ name:"沙和尚"},{ name:"猪八戒"}]; //也可以是一个函数 arr = [function(){ alert(1)},function(){ alert(2)}]; console.log(arr); arr[0](); //数组中也可以放数组,如下这种数组我们称为二维数组 arr = [[1,2,3],[3,4,5],[5,6,7]]; console.log(arr[1]); </script></head><body></body></html>
数组的方法 ※ push pop shift unshift

如:var result = arr.push("添加元素");
这样添加元素就可以不用arr[arr.length]=70;的办法了

如:var result = arr.pop();

如:var result = arr.shift();

如:var result = arr.unshift("添加元素");
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> //创建一个数组 var arr = ["孙悟空","猪八戒","沙和尚"]; /* * push() * - 该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度 * - 可以将要添加的元素作为方法的参数传递, * 这样这些元素将会自动添加到数组的末尾 * - 该方法会将数组新的长度作为返回值返回 */ var result = arr.push("唐僧","蜘蛛精","白骨精","玉兔精"); //console.log(arr); //console.log("result = "+result); /* * pop() * - 该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回 */ result = arr.pop(); //console.log(arr); //console.log("result = "+result); /* * unshift() * - 向数组开头添加一个或多个元素,并返回新的数组长度 * - 向前边插入元素以后,其他的元素索引会依次调整 */ arr.unshift("牛魔王","二郎神"); console.log(arr); /* * shift() * - 可以删除数组的第一个元素,并将被删除的元素作为返回值返回 */ result = arr.shift(); console.log(arr); console.log("result = "+result); </script></head><body></body></html>
数组的遍历 for
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> //创建一个数组 var arr = ["孙悟空","猪八戒","沙和尚","唐僧"]; //所谓的遍历数组,就是将数组中所有的元素都取出来 /*console.log(arr[0]); console.log(arr[1]); console.log(arr[2]); console.log(arr[3]);*/ for(var i=0 ; i<arr.length ; i++){ console.log(arr[i]); } </script></head><body></body></html>
练习
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> function Person(name , age){ this.name = name; this.age = age; } //修改Person原型的toString Person.prototype.toString = function(){ return "Person[name="+this.name+",age="+this.age+"]"; }; //创建一个Person对象 var per = new Person("孙悟空",18); var per2 = new Person("猪八戒",28); var per3 = new Person("红孩儿",8); var per4 = new Person("蜘蛛精",16); var per5 = new Person("二郎神",38); /* * 将这些person对象放入到一个数组中 */ var perArr = [per,per2,per3,per4,per5]; /* * 创建一个函数,可以将perArr中的满18岁的Person提取出来, * 然后封装到一个新的数组中并返回 */ function getAdult(arr){ //创建一个新的数组 var newArr = []; //遍历arr,获取arr中Person对象 for(var i=0 ; i<arr.length ; i++){ var p = arr[i]; //判断Person对象的age是否大于等于18 if(p.age >= 18){ //如果大于等于18,则将这个对象添加到newArr中 //将对象放入到新数组中 newArr.push(p); } } //将新的数组返回 return newArr; } var result = getAdult(perArr); console.log(result); </script></head><body></body></html>
数组的遍历 forEach()

<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> /* * 一般我们都是使用for循环去遍历数组, * JS中还为我们提供了一个方法,用来遍历数组 * forEach() * - 这个方法只支持IE8以上的浏览器 * IE8及以下的浏览器均不支持该方法,所以如果需要兼容IE8,则不要使用forEach * 还是使用for循环来遍历 */ //创建一个数组 var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"]; /* * forEach()方法需要一个函数作为参数 * - 像这种函数,由我们创建但是不由我们调用的,我们称为回调函数 * - 数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素 * 以实参的形式传递进来,我们可以来定义形参,来读取这些内容 * - 浏览器会在回调函数中传递三个参数: * 第一个参数,就是当前正在遍历的元素 * 第二个参数,就是当前正在遍历的元素的索引 * 第三个参数,就是正在遍历的数组 * */ arr.forEach(function(value , index , obj){ console.log(value); }); </script></head><body></body></html>
数组的方法 ※ slice splice
像之前push,pop只能对数组的最后位置进行操作,现在可以通过slice和splice对指定位置进行操作。

<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"]; /* * slice() * - 可以用来从数组提取指定元素 * - 该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回 * - 参数: * 1.截取开始的位置的索引,包含开始索引 * 2.截取结束的位置的索引,不包含结束索引 * - 第二个参数可以省略不写,此时会截取从开始索引往后的所有元素 * - 索引可以传递一个负值,如果传递一个负值,则从后往前计算 * -1 倒数第一个 * -2 倒数第二个 */ var result = arr.slice(1,4); result = arr.slice(3); result = arr.slice(1,-2); console.log(result); /* * splice() * - 可以用于删除数组中的指定元素 * - 使用splice()会影响到原数组,会将指定元素从原数组中删除 * 并将被删除的元素作为返回值返回 * - 参数: * 第一个,表示开始位置的索引 * 第二个,表示删除的数量 * 第三个及以后。。 * 可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边 */ arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"]; var result = arr.splice(3,0,"牛魔王","铁扇公主","红孩儿"); console.log(arr); console.log(result); </script></head><body></body></html>
练习
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> //创建一个数组 var arr = [1,2,3,2,2,1,3,4,2,5]; //去除数组中重复的数字 //获取数组中的每一个元素 for(var i=0 ; i<arr.length ; i++){ /*获取当前元素后的所有元素*/ for(var j=i+1 ; j<arr.length ; j++){ //判断两个元素的值是否相等 if(arr[i] == arr[j]){ //如果相等则证明出现了重复的元素,则删除j对应的元素 arr.splice(j,1); //当删除了当前j所在的元素以后,后边的元素会自动补位 //我需要再比较一次j所在位置的元素 //使j自减 j--; } } } console.log(arr); </script></head><body></body></html>
数组的其他方法 ※ concat join reverse sort





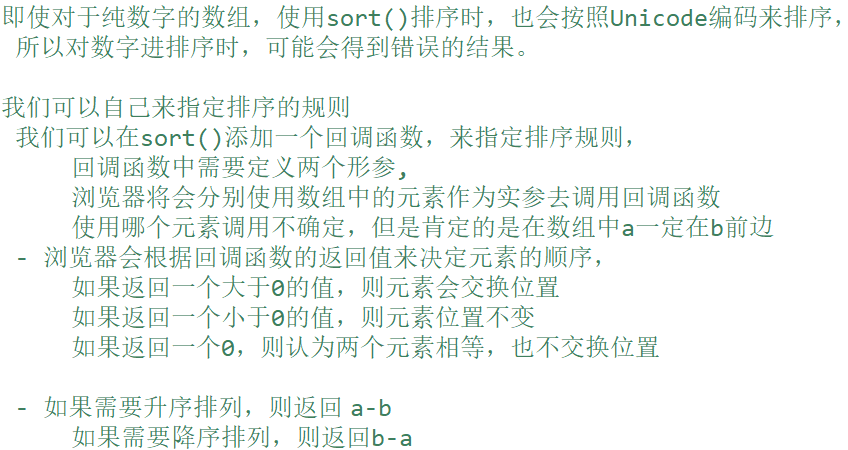
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script type="text/javascript"> var arr = ["孙悟空","猪八戒","沙和尚"]; var arr2 = ["白骨精","玉兔精","蜘蛛精"]; var arr3 = ["二郎神","太上老君","玉皇大帝"]; /* * concat()可以连接两个或多个数组,并将新的数组返回 * - 该方法不会对原数组产生影响 */ var result = arr.concat(arr2,arr3,"牛魔王","铁扇公主"); /* * join() * - 该方法可以将数组转换为一个字符串 * - 该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回 * - 在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符 * 如果不指定连接符,则默认使用,作为连接符 */ arr = ["孙悟空","猪八戒","沙和尚","唐僧"]; result = arr.join("@-@"); /* * reverse() * - 该方法用来反转数组(前边的去后边,后边的去前边) * - 该方法会直接修改原数组 */ arr.reverse(); console.log(arr); arr = ["b","d","e","a","c"]; /* * sort() * - 可以用来对数组中的元素进行排序 * - 也会影响原数组,默认会按照Unicode编码进行排序 */ arr.sort(); /* * 即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序, * 所以对数字进排序时,可能会得到错误的结果。 * * 我们可以自己来指定排序的规则 * 我们可以在sort()添加一个回调函数,来指定排序规则, * 回调函数中需要定义两个形参, * 浏览器将会分别使用数组中的元素作为实参去调用回调函数 * 使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边 * - 浏览器会根据回调函数的返回值来决定元素的顺序, * 如果返回一个大于0的值,则元素会交换位置 * 如果返回一个小于0的值,则元素位置不变 * 如果返回一个0,则认为两个元素相等,也不交换位置 * * - 如果需要升序排列,则返回 a-b * 如果需要降序排列,则返回b-a */ arr = [5,4,2,1,3,6,8,7]; arr.sort(function(a,b){ //前边的大 /*if(a > b){ return -1; }else if(a < b){ return 1; }else{ return 0; }*/ //升序排列 //return a - b; //降序排列 return b - a; }); console.log(arr); </script></head><body></body></html>
arguments
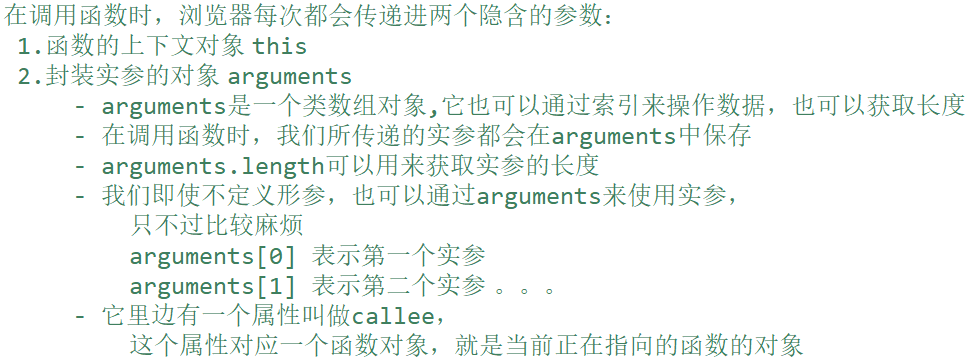
在之前调用函数的时候,我们都知道可以传递参数。了解数组后,现在我们可以做一些和参数相关的操作。这个arguments是一个类数组对象,它也可以通过索引来操作数据,也可以获取长度。在调用函数时,我们所传递的实参都会在arguments中保存。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> /* * 在调用函数时,浏览器每次都会传递进两个隐含的参数: * 1.函数的上下文对象 this * 2.封装实参的对象 arguments * - arguments是一个类数组对象,它也可以通过索引来操作数据,也可以获取长度 * - 在调用函数时,我们所传递的实参都会在arguments中保存 * - arguments.length可以用来获取实参的长度 * - 我们即使不定义形参,也可以通过arguments来使用实参, * 只不过比较麻烦 * arguments[0] 表示第一个实参 * arguments[1] 表示第二个实参 。。。 * - 它里边有一个属性叫做callee, * 这个属性对应一个函数对象,就是当前正在指向的函数的对象 */ function fun(a,b){ //console.log(arguments instanceof Array); //console.log(Array.isArray(arguments)); //console.log(arguments[1]); //console.log(arguments.length); console.log(arguments.callee == fun); } fun("hello",true); </script></head><body></body></html>
Date ※





利用时间戳来测试代码的执行的性能
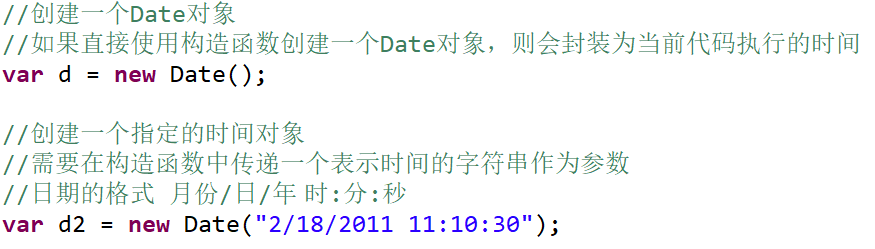
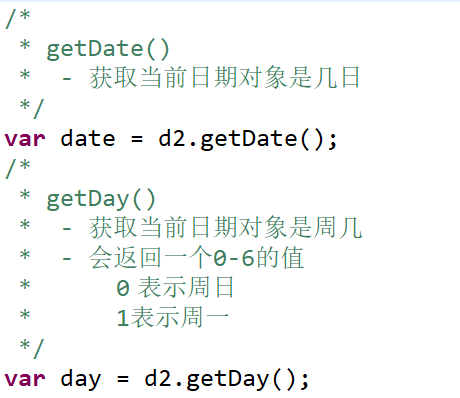
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> /* * Date对象 * - 在JS中使用Date对象来表示一个时间 */ //创建一个Date对象 //如果直接使用构造函数创建一个Date对象,则会封装为当前代码执行的时间 var d = new Date(); //创建一个指定的时间对象 //需要在构造函数中传递一个表示时间的字符串作为参数 //日期的格式 月份/日/年 时:分:秒 var d2 = new Date("2/18/2011 11:10:30"); /* * getDate() * - 获取当前日期对象是几日 */ var date = d2.getDate(); /* * getDay() * - 获取当前日期对象是周几 * - 会返回一个0-6的值 * 0 表示周日 * 1表示周一 */ var day = d2.getDay(); /* * getMonth() * - 获取当前时间对象的月份 * - 会返回一个0-11的值 * 0 表示1月 * 1 表示2月 * 11 表示12月 */ var month = d2.getMonth(); /* * getFullYear() * - 获取当前日期对象的年份 */ var year = d2.getFullYear(); console.log(d2); console.log("date = "+date); console.log("day = "+day); console.log("month = "+month); console.log("year = "+year); /* * getTime() * - 获取当前日期对象的时间戳 * - 时间戳,指的是从格林威治标准时间的1970年1月1日,0时0分0秒 * 到当前日期所花费的毫秒数(1秒 = 1000毫秒) * - 计算机底层在保存时间时使用都是时间戳 */ var time = d2.getTime(); //console.log(time/1000/60/60/24/365); //利用时间戳来测试代码的执行的性能 //获取当前的时间戳 var start = Date.now(); for(var i=0 ; i<100 ; i++){ console.log(i); } var end = Date.now(); console.log("执行了:"+(end - start)+"毫秒"); </script></head><body></body></html>
Math ※








<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript"> /* * Math * - Math和其他的对象不同,它不是一个构造函数, * 它属于一个工具类不用创建对象,它里边封装了数学运算相关的属性和方法 * - 比如 * Math.PI 表示的圆周率 */ console.log(Math.PI); /* * abs()可以用来计算一个数的绝对值 */ console.log(Math.abs(-1)); /* * Math.ceil() * - 可以对一个数进行向上取整,小数位只有有值就自动进1 * Math.floor() * - 可以对一个数进行向下取整,小数部分会被舍掉 * Math.round() * - 可以对一个数进行四舍五入取整 */ console.log(Math.ceil(1.1)); console.log(Math.floor(1.99)); console.log(Math.round(1.4)); /* * Math.random() * - 可以用来生成一个0-1之间的随机数 * * - 生成一个0-10的随机数 * Math.round(Math.random()*10) * - 生成一个0-x之间的随机数 * Math.round(Math.random()*x) * * - 生成一个1-10 * Math.round(Math.random()*(10-1)+1) * - 生成一个x-y之间的随机数 * Math.round(Math.random()*(y-x)+x) */ /*for(var i=0 ; i<100 ; i++){ //console.log(Math.round(Math.random()*10)); //console.log(Math.round(Math.random()*9)+1); }*/ /* * max() 可以获取多个数中的最大值 * min() 可以获取多个数中的最小值 */ var max = Math.max(10,45,30,100); var min = Math.min(10,45,30,100); console.log(min); /* * Math.pow(x,y) * 返回x的y次幂 */ console.log(Math.pow(12,3)); /* * Math.sqrt() * 用于对一个数进行开方运算 */ console.log(Math.sqrt(2)); </script></head><body></body></html>





























还没有评论,来说两句吧...