Element如何解决v-for和v-if不能在一个标签上使用。
在实际开发中碰到了这个问题,然后在网上找了还几个教程,但是没有相应解决,然后突然灵光乍现,解决了这个问题,特此来记录一下。
解决思路:
我本来想把v-for放在template,但是这样做是不行的,不知道为啥,知道的可以评论区解决一下困惑,然后又想到了双重span嵌套进行解决。其实我不喜欢这样做,因为这样前端展示数据的效率明显降低,谁让我这个公司为小公司呢,先这样做吧,毕竟是维护之前的代码。
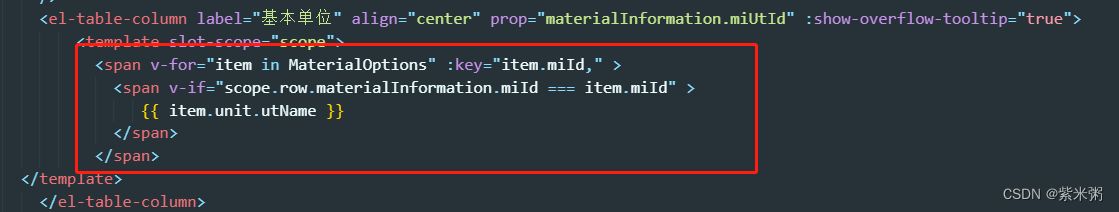
<el-table-column label="基本单位" align="center" prop="materialInformation.miUtId" :show-overflow-tooltip="true"><template slot-scope="scope"><span v-for="item in MaterialOptions" :key="item.miId," ><span v-if="scope.row.materialInformation.miId === item.miId" >{{item.unit.utName }}</span></span></template></el-table-column>




































还没有评论,来说两句吧...