sitesCMS 环境搭建及IDEA仿真调试
前言
开源中国上的链接:https://www.oschina.net/p/sitescms
官方文档:https://gitee.com/xhhxb/sitesCMS/wikis/01.sitesCMS
sitesCMS 是基于 JFinal 的 多站点 CMS 内容管理系统,JFinal4.9全家桶(JFinal+Enjoy+ActiveRecord+JFinal-Undertow),除JFinal外无其他重度依赖。精简的多站点功能设计,极易二次开发,可以用来阅读,提高对 jfinal的理解。
打开工程
把源码下载后,就可以用IDEA打开,打开工程的时候会有提示,是使用eclipse方式还是maven方式?我选择了 maven方法打开。
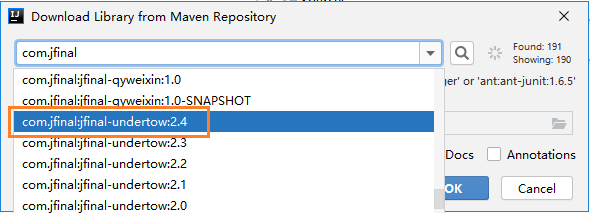
发现有一个红色错误提示,如下,

这是缺少一个库,添加进来即可。

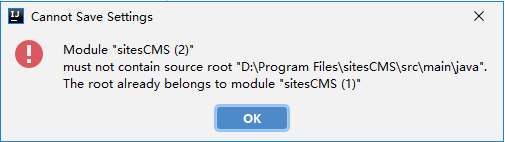
但是又出现了一个问题:无法保存设置,提示如下:

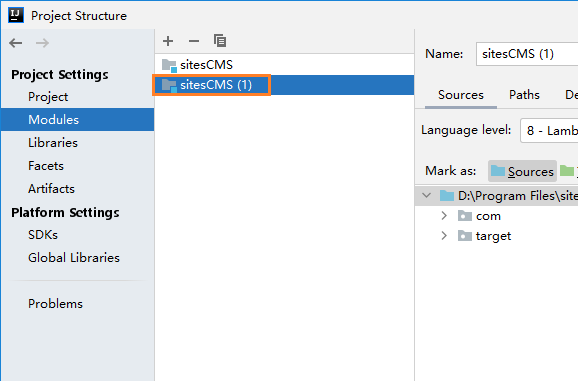
解决方法:出现这个问题的原因是,多模块Maven项目。删掉就可以了,如下图,把方框中的那个大胆删掉。

到这一步,终于没有错误了,可以编译通过啦。
运行
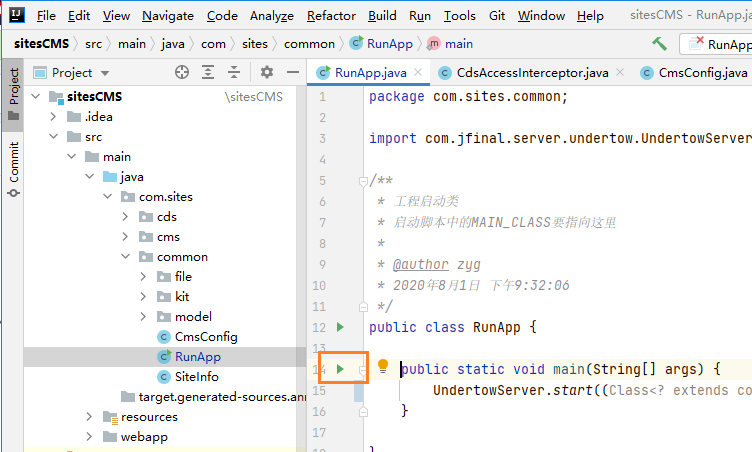
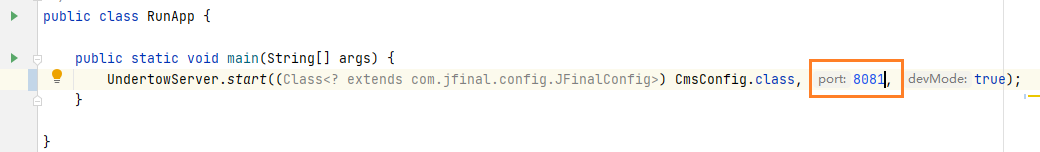
点击main函数旁的绿三角,如下:

这时,又弹出一个错误:

解决方法:
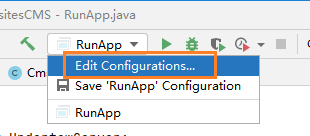
打开配置,

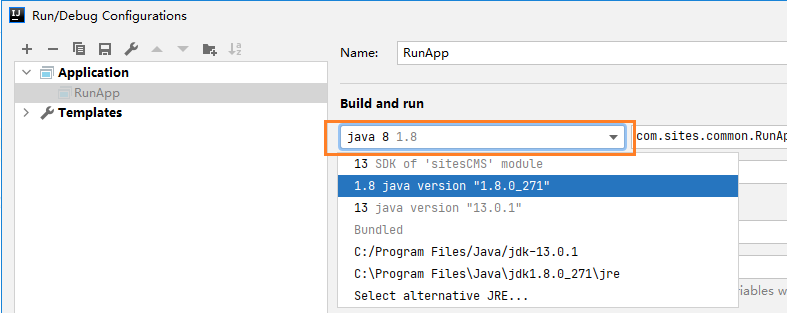
选择好jre版本即可(如下图所示),这个错误就不会再弹出来啦。

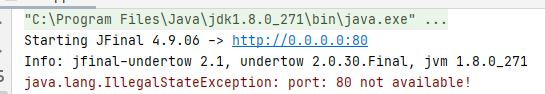
问题2:端口不可用错误。
再次运行,还是出现了新问题。

解决方法:
把端口号改一下,如下:

随之,又有新的问题出现了。
问题3:mysql很多的错误。
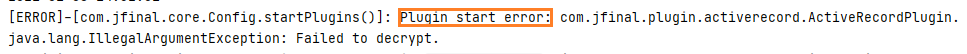
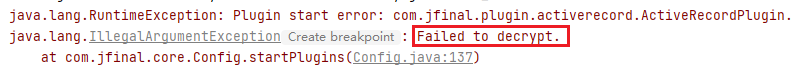
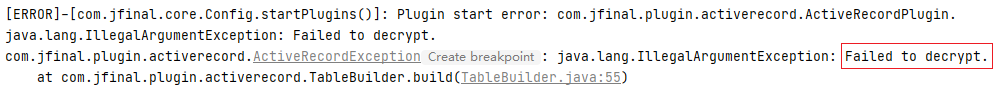
sql错误之一:Plugin start error



原因分析:
这里出现了一系列的SQL错误,可能是因为还没有创建数据库的原因吧,待验证。
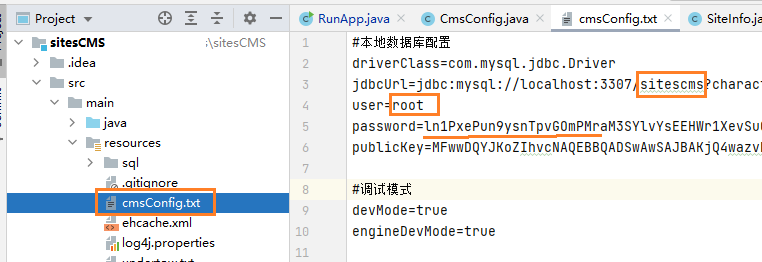
打开 cmsConfig.txt,这个是就是SQL的配置文件了,可以看到数据库名,用户名,密码等信息。

按照这些信息创建一个数据库吧。
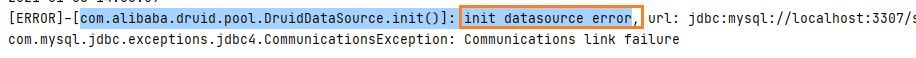
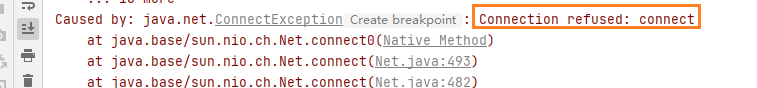
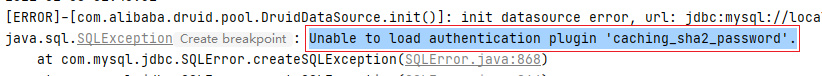
4.数据库问题:init datasource error

解决方法:创建好数据库,并设置好用户名密码等参数,解决方法的具体细节请参考上文。
有点需要注意的是,MYSQL的版本要注意,官方写着的是 MySQL 5.0.96,所以还是装这个版本吧。
5.错误:Failed to decrypt.


解决方法:也就是要把密码加密一下才行。
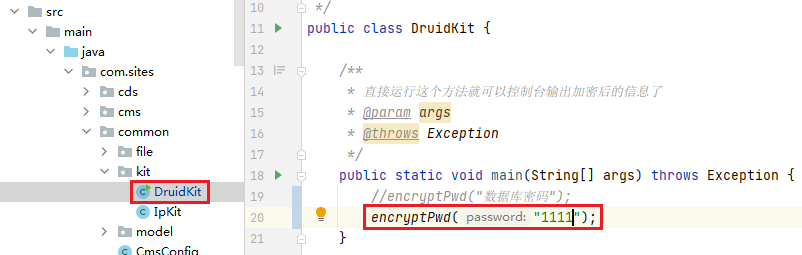
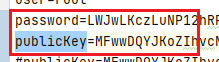
整个工程里搜索关键字“publicKey“,定位到生成加密字符串工具的工程:

然后填入密码,即可生成对应字符串。再填入到 cmsConfig.txt 文件里即可,如下:

再重新运行,这个问题就不会出现啦。
6.问题:Unable to load authentication plugin ‘caching_sha2_password’.

解决方法:
参考: https://blog.csdn.net/w605283073/article/details/88096598
主要原因8.x版本的验证模块和之前版本不同:
5.x版本是:default_authentication_plugin=mysql_native_password
8.x版本就是:default_authentication_plugin=caching_sha2_password
哎,还是切换回 mysql5.x 的版本吧。
果然,切回到 mysql 5.0 之后,该问题就不再出现了。
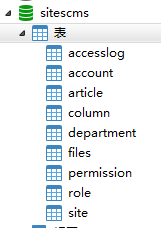
问题7. Table ‘sitescms.accesslog’ doesn’t exist

解决方法:
缺了表格,把这个表格加上去就行。要加入以下表格:

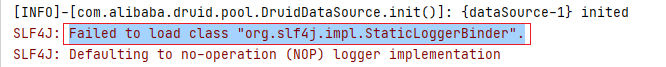
问题8.Failed to load class “org.slf4j.impl.StaticLoggerBinder”.

解决方法:
原来这是因为sl4j和log4j的不兼容导致的。这个问题只影响日志,可以先不管。
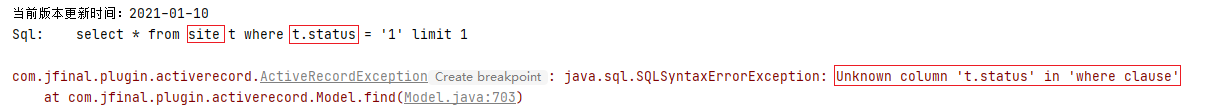
问题9. Unknown column ‘t.status’ in ‘where clause’

解决方法:
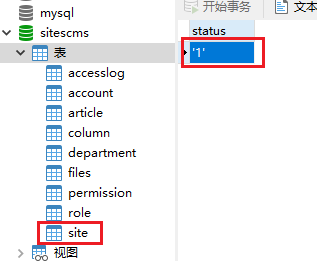
列名不存在。填入就行,如下 :


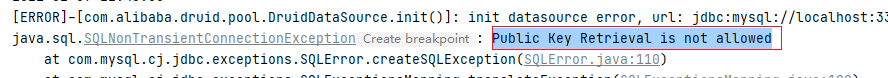
问题10:Public Key Retrieval is not allowed

解决方法:
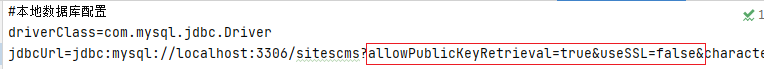
在最前面加入参数 allowPublicKeyRetrieval=true&useSSL=false

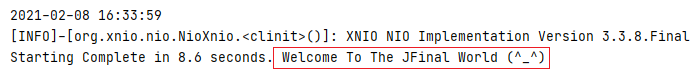
到这里,终于可以正常运行起来了,显示的信息如下:

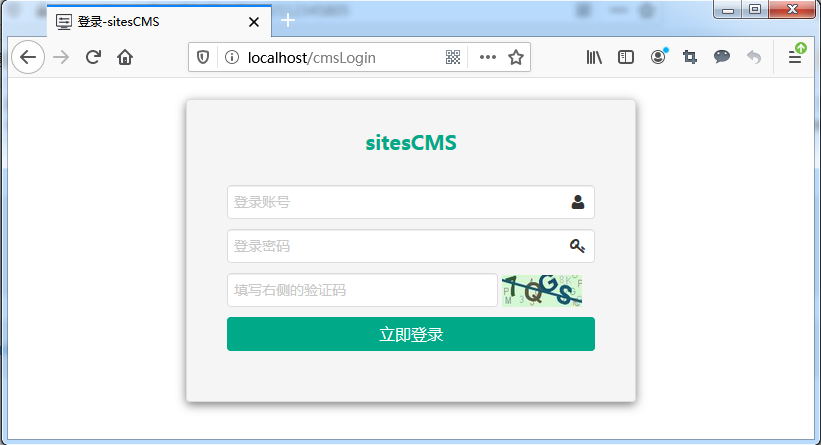
访问后台前台
前台地址: http://localhost
后台地址: http://localhost/cms 管理用户名为wumoxi,默认密码111111
终于可以到后台管理界面了,

但是,前台却显示失败:

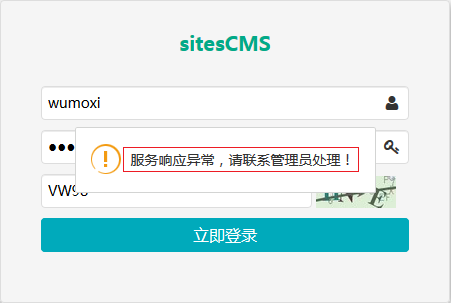
但是,当我填入账号和密码时,又出现了新问题:“服务响应异常,请联系管理员处理!”

解决方法:
那是因为我没有导入初始化数据
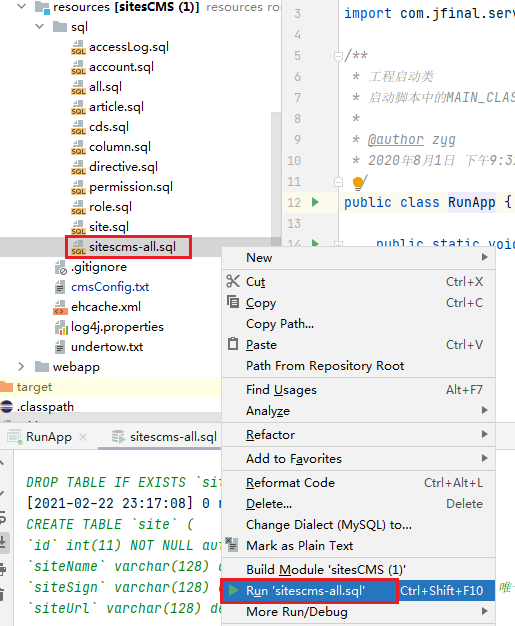
系统的初始化数据库sql文件是
sitesCMS/src/main/resources/sql/sitescms-all.sql,包含数据表结构和测试数据,直接运行导入即可。
前面运行的时候,提示缺一些表格,我就根据提示添加进去了,其实那个步骤应该是可以省掉的,可以通过导入sql文件的方法来解决。
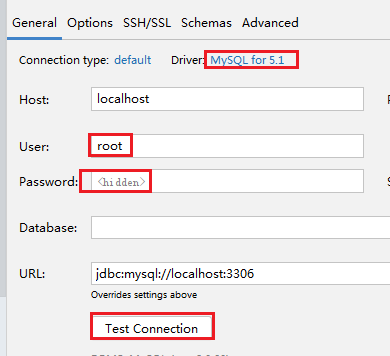
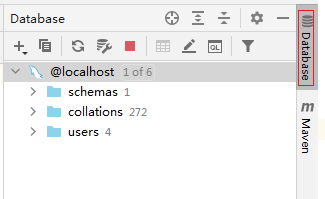
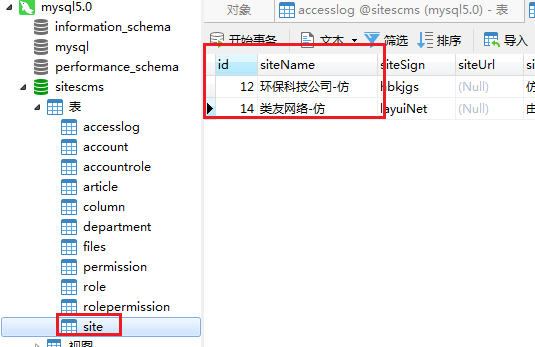
1.idea先连上数据库。


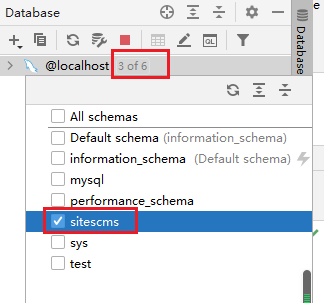
再选中数据库

2.

3.

数据库里就能看到数据了,如下:

打包成release文件
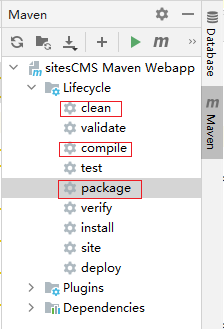
1.打开maven栏

2.点击 clean comile package,即可生成 release部署文件。

可能会遇到的问题: package时要下载一些内容,有时候网速很差,会卡上几个小时,不过没关系,不关电脑一个晚上,没有什么是下载不了的。
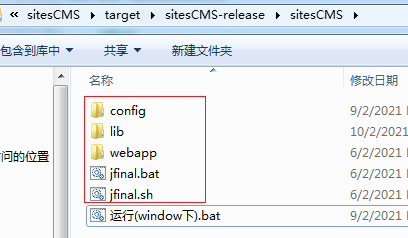
生成的文件如下:

点击批处理,即可运行,运行成功显示如下:

在ubuntu服务器上部署
1.先装好绿免安装的mysql5.0. 再把在window上调好的数据库文件复制过去。
2.装好java1.8。
本次使用的装java1.8的方法见我的另一篇文章 https://blog.csdn.net/zhuohui307317684/article/details/113886990
装java1.8的另一种方法(不过,本次没有使用这种方法)如下:
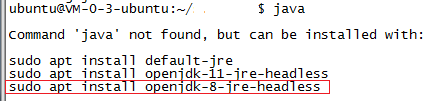
输入java,就会提示:

按提示输入 sudo apt install openjdk-8-jre-headless 即可。
3.把release文件复制上去,直接运行即可。
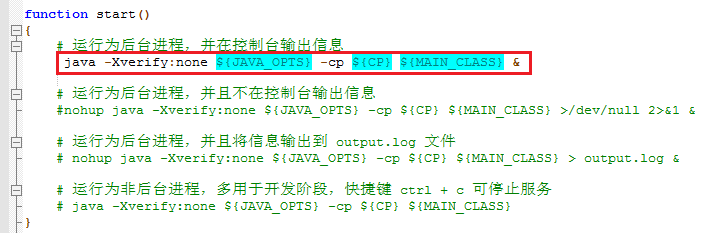
为了方便调试,可先把jfinal.sh里改成:

输入运行命令:
./jfinal.sh start
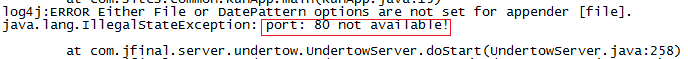
遇到问题:port: 80 not available

解决方法:用 root 权限登录,再启动就行。除了这个问题,还出现了很多的问题,都是没有root权限的原因。
具体命令为:
su
jfinal.sh start
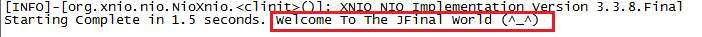
到了这一步,终于可以正常启动了,运行显示命令如下 :

在浏览器输入网址即可登陆,不过,必须是 http 的方式,不能是 https, 如下:

问题:图片/文件访问不到
运行起来后,还是有一点问题的。图片/文件访问不到,如下所示:

解决方法:系统默认访问的图片或者文件是作者开发本地上传的,路径、文件名都是开发者本地的,首次运行没有图片或者文件是正常的,这个只需要在后台重新上传一次就可以了。如果想要作者使用的图片请关注微信公众号sitesCMS并发送关键字“图片获取”;(作者耍了个小聪明,想把开发者引流到他的公众号上。要关注公众号,才能得到图片。)
1.图片包的下载地址为,这是在作者的公众号里找到的。
地址:https://pan.baidu.com/s/1X8sQq9CgXFtR0g6Te49WjA
提取码:ritf
2.下载完后保存到ubuntu服务器上,比如:

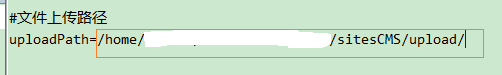
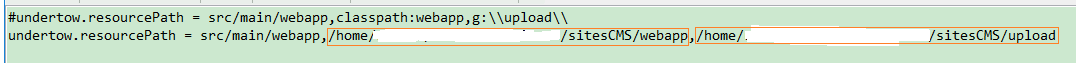
3.再修改 config/cmsConfig.txt 和 config/undertow.txt 文件,把路径对应改一下。

易错点:如下图两个红框中所示,要改两个地方才可以。

到了这一句,图片就都可以访问啦。
不过,公众号上提示,如果还是不显示
如果按照说明放置了图片、调整了配置仍然是不显示图片,可以手动在后台编辑文章处重新上传一次图片,但是需要注意文件上传目录和undertow中的资源目录能够对应起来!!!
附件必须是需要重新上传才可以的!!!
http可以访问,https不能访问的问题
原因是没有SSL证书证书吧。
网站启用https将会更加安全,其实现在国内很多大型的网站已经启用https了,怎么启用https呢,一个是自己制作证书,只不过自己制作的证书虽然也能起到加密的效果,但是他不是授信的,会被浏览器提示警告的。最好的办法就是去购买一个,便宜的一年2、300块钱贵的几千块钱,根据自己的需要按需购买即可。
其实,腾讯云可以免费申请的。

购买成功后,还要进行部署的,

试过一键部署不行,只能够下载下来再部署了。



































还没有评论,来说两句吧...