搭建vue环境(IDea)
目录
- 一、搭建vue环境
- 二、IDea
- 进入IDea点击Terminal,先测试环境是否搭建成功
- 下载使用yarn
- 创建vue项目
- 启动项目
注意:本人仅作为学习笔记进行记录,所表达观点不一定正确,全是个人理解,有问题请务必批评指正,谢谢。
一、搭建vue环境
网上案例很多,这里就不多赘述,可参考vue环境搭建,在执行该链接文章的第三步后,可执行如下步骤【转二】
二、IDea
1. 进入IDea点击Terminal,先测试环境是否搭建成功

2. 下载使用yarn
继续在IDea的Terminal中安装yarn,可参考yarn的安装和使用,yarn据说比npm好用,下载速度也快,所以用yarn
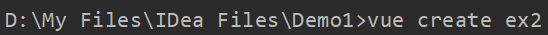
3. 创建vue项目
注意名称不可用大写英文
vue create 名称
如下图
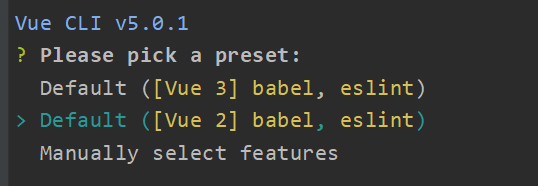
然后可根据自己需要选择,我选择第二项
此后进入项目搭建环节
搭建成功后,在左侧目录即可看到我们创建的vue项目
4. 启动项目
先进入创建项目的目录
然后执行如下命令,启动vue项目
npm run serve
结果如下
然后点击链接 http://localhost:8080/ ,出现如下网页,即搭建成功





























还没有评论,来说两句吧...