android 侧滑菜单
上一篇文章介绍了 谷歌官方的侧滑,本次对他进行一些扩展


代码如下:
package cn.edu.zafu.toolbardemo;import android.os.Bundle;import android.support.v4.app.FragmentTabHost;import android.support.v4.widget.DrawerLayout;import android.support.v7.app.ActionBarActivity;import android.support.v7.app.ActionBarDrawerToggle;import android.support.v7.widget.Toolbar;import android.util.Log;import android.view.Menu;import android.view.MenuItem;import android.view.View;import android.view.Window;import android.widget.AdapterView;import android.widget.FrameLayout;import android.widget.ListView;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.TabHost;import android.widget.Toast;import java.lang.reflect.Method;import java.util.ArrayList;import java.util.List;public class MainActivity extends ActionBarActivity {protected Toolbar toolbar;protected DrawerLayout mDrawerLayout;private ListView mDrawerList;private List<String> titles = new ArrayList<>();//---private FrameLayout flContainer;private FragmentTabHost tabHost;private RadioButton tab1;private RadioButton tab2;private RadioButton tab3;private RadioButton tab4;private RadioGroup rgTab;private Class fragment[];private int[] icons;private Menu mMenu;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);fragment = new Class[]{FlashFragment.class, SearchFragment.class, TransferFragment.class,CustomFragment.class};initialize();setSupportActionBar(toolbar);//把toolbar 设置进去,这样toolbar就能调用actionbar的方法String [] mPlanetTitles = getResources().getStringArray(R.array.planets_array);for (int i=0;i<mPlanetTitles.length;i++){titles.add(mPlanetTitles[i]);}mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerlayout);mDrawerList = (ListView) findViewById(R.id.left_drawer);mDrawerList.setAdapter(new DrawerAdapter(this,titles,icons));mDrawerList.setOnItemClickListener(new DrawerItemClickListener());//开关ActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, toolbar, R.string.open, R.string.close) {@Overridepublic void onDrawerOpened(View drawerView) {super.onDrawerOpened(drawerView);}@Overridepublic void onDrawerClosed(View drawerView) {super.onDrawerClosed(drawerView);}};mDrawerToggle.syncState();mDrawerLayout.setDrawerListener(mDrawerToggle);//设置监听器}private boolean flag;@Overridepublic boolean onCreateOptionsMenu(Menu menu) {mMenu = menu;getMenuInflater().inflate(R.menu.menu_main, menu);return flag;}//显示menuprivate void showMenu(){if(null!=mMenu){for (int i=0;i<mMenu.size();i++){mMenu.getItem(i).setVisible(true);mMenu.getItem(i).setEnabled(true);}flag = true;}}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {int id = item.getItemId();if (id == R.id.action_zone) {Toast.makeText(getApplicationContext(),"跳转到--登录页",Toast.LENGTH_SHORT).show();}else if(id==R.id.action_search){Toast.makeText(getApplicationContext(),"跳转到--搜索页",Toast.LENGTH_SHORT).show();}return super.onOptionsItemSelected(item);}/****显示溢出菜单图标**/@Overridepublic boolean onMenuOpened(int featureId, Menu menu) {if (featureId == Window.FEATURE_ACTION_BAR && menu != null) {if (menu.getClass().getSimpleName().equals("MenuBuilder")) {try {Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);m.setAccessible(true);m.invoke(menu, true);} catch (NoSuchMethodException e) {e.printStackTrace();} catch (Exception e) {throw new RuntimeException(e);}}}return super.onMenuOpened(featureId, menu);}private class DrawerItemClickListener implements ListView.OnItemClickListener {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Toast.makeText(getApplicationContext(),"跳转到--"+titles.get(position),Toast.LENGTH_SHORT).show();mDrawerLayout.closeDrawer(mDrawerList);}}private void initialize() {icons = new int[]{R.mipmap.menu_alarm_geton,R.mipmap.menu_alarm_getoff,R.mipmap.menu_update,R.mipmap.menu_feedback,R.mipmap.menu_share,R.mipmap.menu_help,R.mipmap.menu_clause,R.mipmap.menu_about,R.mipmap.menu_about};toolbar = (Toolbar) findViewById(R.id.toolbar);flContainer = (FrameLayout) findViewById(R.id.flContainer);tabHost = (FragmentTabHost) findViewById(R.id.tabHost);tab1 = (RadioButton) findViewById(R.id.tab_1);tab2 = (RadioButton) findViewById(R.id.tab_2);tab3 = (RadioButton) findViewById(R.id.tab_3);tab4 = (RadioButton) findViewById(R.id.tab_4);rgTab = (RadioGroup) findViewById(R.id.rgTab);toolbar.setTitle(tab1.getText().toString());//默认标题tabHost.setup(getApplicationContext(), getSupportFragmentManager(), R.id.flContainer);for (int i = 0; i < fragment.length; i++) {TabHost.TabSpec tabSpec = tabHost.newTabSpec(String.valueOf(i)).setIndicator(String.valueOf(i));tabHost.addTab(tabSpec, fragment[i], null);}tabHost.setCurrentTab(0);rgTab.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(RadioGroup group, int checkedId) {switch (checkedId) {case R.id.tab_1:tabHost.setCurrentTab(0);toolbar.setTitle(tab1.getText().toString());flag = false;break;case R.id.tab_2:tabHost.setCurrentTab(1);toolbar.setTitle(tab2.getText().toString());flag = false;break;case R.id.tab_3:tabHost.setCurrentTab(2);toolbar.setTitle(tab3.getText().toString());flag = false;break;case R.id.tab_4:tabHost.setCurrentTab(2);toolbar.setTitle(tab4.getText().toString());showMenu();break;}supportInvalidateOptionsMenu();}});}}
main.xml
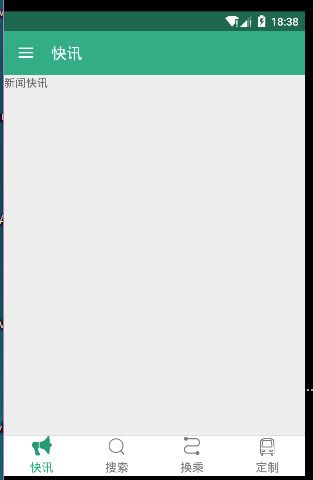
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><includeandroid:id="@+id/toolbar"layout="@layout/toolbar" /><android.support.v4.widget.DrawerLayoutandroid:layout_below="@id/toolbar"android:id="@+id/drawerlayout"android:layout_width="match_parent"android:layout_height="match_parent"><!--主布局--><LinearLayoutandroid:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><FrameLayoutandroid:id="@+id/flContainer"android:layout_weight="1"android:layout_width="match_parent"android:layout_height="wrap_content"/><android.support.v4.app.FragmentTabHostandroid:visibility="gone"android:id="@+id/tabHost"android:layout_width="match_parent"android:layout_height="wrap_content"/><RadioGroupandroid:background="@drawable/bg_lineframe_top"android:orientation="horizontal"android:id="@+id/rgTab"android:layout_width="match_parent"android:layout_height="wrap_content"><RadioButtonandroid:id="@+id/tab_1"android:textSize="@dimen/txt_size_5"android:textColor="@drawable/bg_home_text_selector"android:checked="true"android:drawablePadding="@dimen/space_size_4"android:gravity="center"android:drawableTop="@drawable/bg_tabbar_one_selector"android:text="@string/home_tab_1"android:button="@null"android:layout_weight="1"android:layout_width="match_parent"android:layout_height="wrap_content"/><RadioButtonandroid:textSize="@dimen/txt_size_5"android:id="@+id/tab_2"android:textColor="@drawable/bg_home_text_selector"android:drawablePadding="@dimen/space_size_4"android:gravity="center"android:drawableTop="@drawable/bg_tabbar_two_selector"android:text="@string/home_tab_2"android:layout_weight="1"android:button="@null"android:layout_width="match_parent"android:layout_height="wrap_content"/><RadioButtonandroid:id="@+id/tab_3"android:textSize="@dimen/txt_size_5"android:textColor="@drawable/bg_home_text_selector"android:drawablePadding="@dimen/space_size_4"android:drawableTop="@drawable/bg_tabbar_three_selector"android:gravity="center"android:text="@string/home_tab_3"android:layout_weight="1"android:button="@null"android:layout_width="match_parent"android:layout_height="wrap_content"/><RadioButtonandroid:id="@+id/tab_4"android:textSize="@dimen/txt_size_5"android:textColor="@drawable/bg_home_text_selector"android:drawablePadding="@dimen/space_size_4"android:drawableTop="@drawable/bg_tabbar_four_selector"android:gravity="center"android:text="@string/home_tab_4"android:layout_weight="1"android:button="@null"android:layout_width="match_parent"android:layout_height="wrap_content"/></RadioGroup></LinearLayout><!--侧滑菜单--><ListViewandroid:id="@+id/left_drawer"android:layout_width="240dp"android:layout_height="match_parent"android:layout_gravity="start"android:choiceMode="singleChoice"android:divider="@android:color/transparent"android:dividerHeight="0dp"android:background="#ffffff"/></android.support.v4.widget.DrawerLayout></RelativeLayout>
左侧item.xml 很简单 就是一个图片+文字, toolbar.xml如下
<?xml version="1.0" encoding="utf-8"?><android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:fitsSystemWindows="true"android:background="@color/common"android:minHeight="?attr/actionBarSize"/>
转载于 //www.cnblogs.com/android-zcq/p/5561385.html
//www.cnblogs.com/android-zcq/p/5561385.html



































还没有评论,来说两句吧...