JavaScript 拷贝
深拷贝和浅拷贝
- 变量存储类型
- 浅拷贝
- 概念
- 浅拷贝使用
- 方法一 Object.assign()
- 方法2 forin循环
- 方法3 利用展开运算符进行浅拷贝
- 深拷贝
- 概念
- 方法
- 方法一 浅拷贝 + 递归
- 方法2 JSON.parse(JSON.stringify())
- 赋值 深拷贝 浅拷贝的区别
变量存储类型
在理解拷贝之前我们要先熟悉变量存储类型 变量的数据类型分为 基本数据类型 (值类型)和 复杂数据类型(引用数据类型)
基本数据类型的值是直接存放在栈内存的 而复杂数据类型的栈内存保存的是内存地址 值都是保存在堆内存中
浅拷贝
我们通过一个案例来进行理解浅拷贝
如下所示
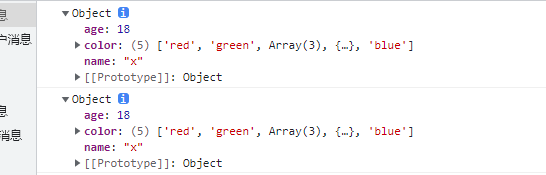
我们让obj1对obj进行了一次拷贝(浅拷贝) 并打印

这时候 如果我们修改了属性会怎么样
obj.color.push('blue');
发现他们同时都增加了
概念
我们可以理解为 浅拷贝就是创建一个新对象 这个对象有着被拷贝对象的对象属性值
如果是基本数据类型 拷贝的就是这个基本数据类型的值 改变新对象不会导致原来的数据发生改变
如果属性是复杂数据类型 拷贝的就是复杂数据类型的内存地址
所以如果其中一个对象改变了这个地址 就会影响到另外一个对象 就会导致原数据发生改变
这里借用GitHub中ConardLi大佬的图片来方便我们理解
浅拷贝使用
方法一 Object.assign()
语法 Object.assign(target, … sources)
第一个参数是目标对象
第二分参数是原对象(也就是被拷贝的对象)
这是es6提供给我们的新方法 我们使用的时候需要注意兼容性的问题
还有个需要注意的是 这个方法一般用来浅拷贝对象 用来处理数组的时候 会把数组视为对象
let obj ={name:'x',age:18,color:['red','green',[1,2,3],{sex:'man'}],}let obj1 = Object.assign({}, obj)obj.color.push('blue');console.log(obj);console.log(obj1);

方法2 forin循环
let obj ={name:'x',age:18,color:['red','green',[1,2,3],{sex:'man'}],}let obj1 = {}for(let k in obj) {obj1[k] = obj[k]}obj.color.push('blue');console.log(obj);console.log(obj1);
方法3 利用展开运算符进行浅拷贝
let obj ={name:'ss',age:18,color:['green','blue']}let obj1 = {...obj}// console.log(obj1);obj1.color.push('red')console.log(obj);console.log(obj1);
深拷贝
概念
深拷贝指的是 将被拷贝的对象从内存中完全拷贝一份出来 在堆内存中开辟一个新的区域来存放新对象 并且修改新对象不会影响原来对象
我们在借用一次 GitHub中ConardLi大佬的图片来方便我们理解
方法
方法一 浅拷贝 + 递归
let obj ={name:'x',age:18,color:['red','green',[1,2,3],{sex:'man'}],}let obj1 = {}function deepClone(obj,oldobj) {for (var key in oldobj) {var item = oldobj[key];if(item instanceof Array){obj[key] = []deepClone(obj[key],item)}else if(item instanceof Object){obj[key] = {}deepClone(obj[key],item)}else{obj[key] = oldobj[key]}}}deepClone(obj1,obj)obj1.color.push('ss')console.log(obj1);console.log(obj);

我们会发现 原来数据并没有被修改
方法2 JSON.parse(JSON.stringify())
乍看 JSON.parse(JSON.stringify()) 不太明白 我们来解释一下
JSON.parse() 是一个生成新对象的方法
JSON.stringify() 是把原对象序列化为一个JSON字符串
简单的说 就是先把源对象序列化为一个JSON字符串 然后利用JSON.parse()方法转变为一个新对象
这也是我们最常用的方法
我们来使用看看结果如何
let obj ={name:'x',age:18,color:['red','green',[1,2,3],{sex:'man'}],}let obj1 = JSON.parse(JSON.stringify(obj))obj1.color.push('ss')console.log(obj1);console.log(obj);

发现我们的结果还是一样的
赋值 深拷贝 浅拷贝的区别




































还没有评论,来说两句吧...