HTML5+CSS3移动商城-首页
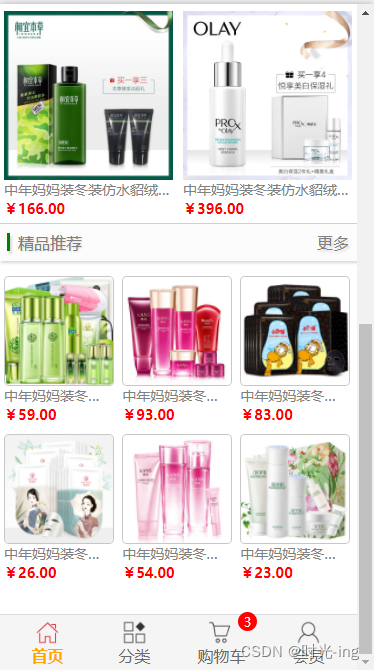
效果展示:

部分代码展示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html lang="zh" xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset="UTF-8" ><!-- width=device-width整个页面的宽度自适应 --><meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no""><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>HTML5+CSS3移动商城--首页</title><link rel="stylesheet" href="css/shouye.css"><link rel="stylesheet" href="css/dibu_caidan.css"></head><body><!-- 查询功能 --><div class="chaxun"><input type="text" class="chaxun_neirong" placeholder="请输入要查询的内容"/><!-- 标签结尾方式两种:①<button type="button" class="chaxun_anniu"></button>②<button type="button" class="chaxun_anniu"/> --><button type="button" class="chaxun_anniu">查询</button></div><!-- 轮播图片 --><div id="" class="lunbo"><img src="img/ban2.jpg" class="lunbo_img" ></div><!-- 导航快捷栏 --><div class="caidan"><a href="#" class="caidan_lianjie"><img src="img/menu01.png" class="caidan_img"/><p>品牌大全</p></a><a href="#" class="caidan_lianjie"><img src="img/menu02.png" class="caidan_img"/><p>最新上架</p></a><a href="#" class="caidan_lianjie"><img src="img/menu03.png" class="caidan_img"/><p>帮助中心</p></a><a href="#" class="caidan_lianjie"><img src="img/menu04.png" class="caidan_img"/><p>用户中心</p></a></div><!-- 最新通知 --><div class="tongzhi"><a href="" class="tongzhi_lianjie"><img src="img/news.png" alt="" class="tongzhi_zuo"><!-- 通知内容 --><p class="tongzhi_neirong">2019年5月1日放假通知!</p><img src="img/right.png" alt="" class="tongzhi_you"></a></div><!-- 首页区块标题 --><div class="qukuai"><p class="qukuai_zuo"></p><p class="qukuai_zhong">最新上架</p><a href="" class="qukuai_you">更多</a></div><!-- 商城首页最新上架产品 --><div class="cp_zuixin"><a href="#" class="cp_lianjie"><img src="img/cp01.jpg" class="cp_img"><p class="cp_mc">中年妈妈装冬装仿水貂绒外套40</p><p class="cp_mc2">¥226.00</p></a><a href="#" class="cp_lianjie"><img src="img/cp02.jpg" class="cp_img"><p class="cp_mc">中年妈妈装冬装仿水貂绒外套40岁50中年老年女洋气婆婆毛呢上衣短款</p><p class="cp_mc2">¥636.00</p></a><a href="#" class="cp_lianjie"><img src="img/cp03.jpg" class="cp_img"><p class="cp_mc">中年妈妈装冬装仿水貂绒外套40岁50中年老年女洋气婆婆毛呢上衣短款</p><p class="cp_mc2">¥166.00</p></a><a href="#" class="cp_lianjie"><img src="img/cp04.jpg" class="cp_img"><p class="cp_mc">中年妈妈装冬装仿水貂绒外套40岁50中年老年女洋气婆婆毛呢上衣短款</p><p class="cp_mc2">¥396.00</p></a></div><!-- 商城首页精品推荐 --><div class="qukuai2"><p class="qukuai_zuo"></p><p class="qukuai_zhong">精品推荐</p><a href="" class="qukuai_you">更多</a></div><!-- 商城首页最新上架产品 --><div class="cp2_zuixin"><a href="#" class="cp2_lianjie"><img src="img/cp05.jpg" class="cp2_img"><p class="cp2_mc">中年妈妈装冬装仿水貂绒外套40</p><p class="cp_mc2">¥59.00</p></a><a href="#" class="cp2_lianjie"><img src="img/cp06.jpg" class="cp2_img"><p class="cp2_mc">中年妈妈装冬装仿水貂绒外套40岁50中年老年女洋气婆婆毛呢上衣短款</p><p class="cp_mc2">¥93.00</p></a><a href="#" class="cp2_lianjie"><img src="img/cp07.jpg" class="cp2_img"><p class="cp2_mc">中年妈妈装冬装仿水貂绒外套40岁50中年老年女洋气婆婆毛呢上衣短款</p><p class="cp_mc2">¥83.00</p></a><a href="#" class="cp2_lianjie"><img src="img/cp08.jpg" class="cp2_img"><p class="cp2_mc">中年妈妈装冬装仿水貂绒外套40岁50中年老年女洋气婆婆毛呢上衣短款</p><p class="cp_mc2">¥26.00</p></a><a href="#" class="cp2_lianjie"><img src="img/cp09.jpg" class="cp2_img"><p class="cp2_mc">中年妈妈装冬装仿水貂绒外套40岁50中年老年女洋气婆婆毛呢上衣短款</p><p class="cp_mc2">¥54.00</p></a><a href="#" class="cp2_lianjie"><img src="img/cp10.jpg" class="cp2_img"><p class="cp2_mc">中年妈妈装冬装仿水貂绒外套40岁50中年老年女洋气婆婆毛呢上衣短款</p><p class="cp_mc2">¥23.00</p></a></div><br><br><br><br><!-- 首页底部菜单 --><div class="dibu_caidan"><a href="shopping_shouye.html" class="dibu_caidan_xiangmu"><!-- 当前菜单图标:利用p标签可以修改图片的大小 --><p class="dibu_caidan_tupian"><img src="img/footer001.png" class="dibu_caidan_tupian_img"></p><!-- 当前菜单名称 --><p class="dibu_caidan_biaoti dibu_caidan_biaoti_xuanzhong">首页</p></a><a href="shopping_fenlei.html" class="dibu_caidan_xiangmu"><!-- 当前菜单图标:利用p标签可以修改图片的大小 --><p class="dibu_caidan_tupian"><img src="img/footer02.png" class="dibu_caidan_tupian_img"></p><!-- 当前菜单名称 --><p class="dibu_caidan_biaoti">分类</p></a><a href="shopping_gouwuche.html" class="dibu_caidan_xiangmu"><!-- 当前菜单图标:利用p标签可以修改图片的大小 --><p class="dibu_caidan_tupian"><img src="img/footer03.png" class="dibu_caidan_tupian_img"></p><!-- 当前菜单名称 --><p class="dibu_caidan_biaoti">购物车</p><p class="gouwucheshu">3</p></a><a href="shopping_huiyuan.html" class="dibu_caidan_xiangmu"><!-- 当前菜单图标:利用p标签可以修改图片的大小 --><p class="dibu_caidan_tupian"><img src="img/footer04.png" class="dibu_caidan_tupian_img"></p><!-- 当前菜单名称 --><p class="dibu_caidan_biaoti">会员</p></a></div></body></html>
完整代码链接:
HTML5+CSS3移动商城-首页
相关链接
1、HTML5+CSS3移动商城-首页
2、HTML5+CSS3移动商城-分类
3、HTML5+CSS3移动商城-购物车
4、HTML5+CSS3移动商城-会员



































还没有评论,来说两句吧...