当面试官问你关于Node.js的开发框架Express时,你怎么回答 ?(文末附Postman插件链接)
前言:
在前些日子,也就是今年的 2 月至 4 月,一个由 ECMA 成员名义发起,阿里巴巴、腾讯等公司领衔的Node.js 开发者 2020 年度报告结果出炉。
调查结果显示越年轻的使用者越愿意在 SSR 场景中使用 Node.js,并且一个典型的 Node.js Web 应用:大多数会选择使用 `Express`框架+ Mysql/MongoDB + Redis 数据,同时配置 Nginx 作为反向代理作为技术栈。
- 关于MySQL可参考:MySQL专栏
- MongoDB可参考:教零基础女朋友学MongoDB
- Node.js可参考:Node.js专栏
- EJS模板引擎可参考:浅析嵌入式 JS 模板引擎之EJS
所以,本文将浅谈关于Node.js的开发框架Express的使用及使用经验。
目录
- 1.介绍
- 2.名词解析
- 2.1反向代理
- 2.2 服务器端渲染(SSR)
- 2.3 浏览器端渲染(BSR)
- 2.4 前后端分离
- 3.EJS模板引擎
- 4.中间件
- 5.express生成器
- 6.【赠】接口测试工具Postman的插件
1.介绍
- Express是基于 Node.js 平台,快速、开放、极简的 Web 开发框架,功能强大
- 提供web服务器 的功能 (路由,读取静态资源等),但不会隐藏Node.js的功能
- 可根据我们所选择的各种 HTTP 实用工具和中间件,快速方便地创建强大的 API
- Express常用EJS模板(HTML文件内容里含有变量或表达式,这样的hHTML就叫模版)
- 目前有许多流行的开发框架都是基于 Express 来构建
2.名词解析
2.1反向代理
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定
2.2 服务器端渲染(SSR)
简单理解是将组件或页面通过服务器生成HTML字符串,再发送到浏览器,最后将静态标记”混合”为客户端上完全交互的应用程序,不需要先下载一堆 JS 和 CSS 后才能看到页面(首屏性能)
- 优势: 对SEO((Search Engine Optimization)搜索引擎优化)友好,加载页面的速度快;对于电量不给力的手机或平板,减少在客户端的电量消耗很重要
- 缺点: 占用服务器的资源;开发条件受限
2.3 浏览器端渲染(BSR)
- 服务器只管提供数据(接口),渲染的工作是客户端来做
接口 (接口文档)
- 访问的接口地址
- 访问的方式(get post)
- 参数
- 返回值 res.json
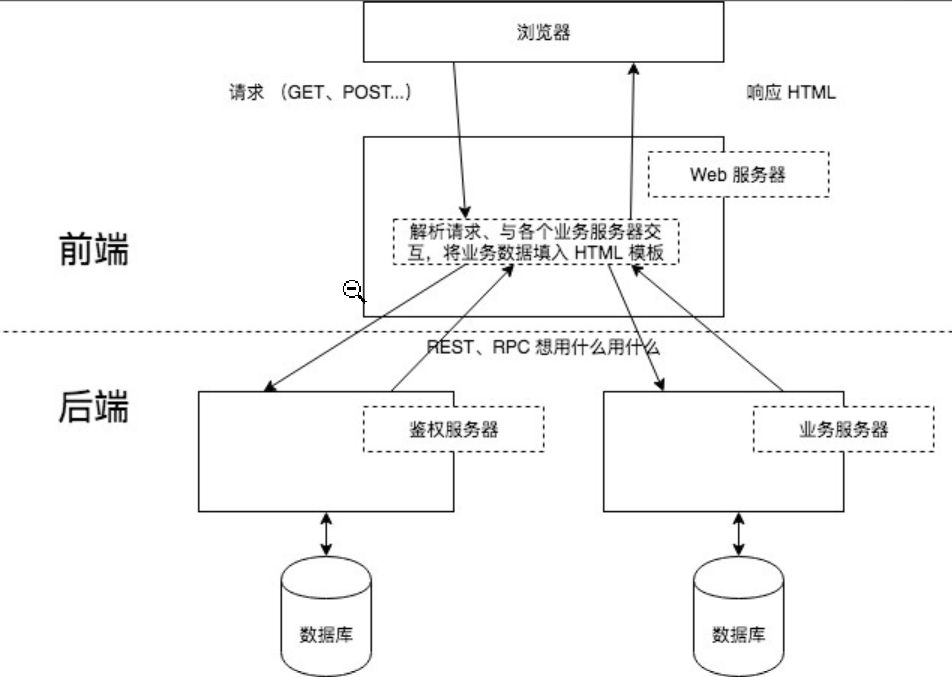
2.4 前后端分离
注:前后端分离不是指浏览器和后端服务分离。这里的前端不是浏览器,指的是生成 HTML 的那个服务,它可以是一个仅仅生成 HTML 的 Web 服务器,也可以是在浏览器中通过 JS 动态生成 HTML 的 单页应用。一般情况下,许多公司会选择前端选用 node 服务器,后端选用 C、Java 等
- 服务器端只是提供数据(提供接口) res.json({key:value…})
- 前端负责拿到数据,并且负责渲染到html页面上来 (fetch 语法 fetch(url).then(callback)

3.EJS模板引擎
- 安装 npm i ejs —save
- ejs模版默认是放在views的目录下 建立的模版文件 xxxx.ejs
- 设置使用ejs 模板 app.set(“view engine”,“ejs”);
- 更改模版的目录 app.set(“views”,“模版的目录”)
渲染模版
res.render(“views里的模版的文件名”,{
// key就是模版里的变量: 值
})
<%=变量%>转义输出<%-变量%>不转义输出<% js代码 %>执行 js代码
详细信息可参考: 浅析嵌入式 JS模板引擎之EJS
4.中间件
- 用户发送请求和返回结果中间执行的函数或方法
- 中间件可以执行的功能很丰富,比如可以进行身份验证,参数的校验等…
- 使用中间件
app.use([请求字符串],路由中间件) 内部提供的中间件,直接使用
express.staticexpress.Router
自定义中间件
- 拦截所有请求:
app.use(function(){}) - 拦截特定请求:
router.get("/xxx",(req,res,next)=>{ })
- 拦截所有请求:
- 把express 的实例作为 http.createServer的中间件:
http.createServer(app)
5.express生成器
- 安装
npm i express-generator -g(此时输入:express --version如果能看到版本号就是安装好了) - 用生成器生成一个项目 :
express --view=ejs 项目的名字 进入并启动项目
① cd 项目的目录 进入项目的目录
② npm install 安装依赖
③ npm start 启动项目了
④ 在浏览器里 http://localhost:3000 3000是默认端口
可参考: Express生成器的简单安装
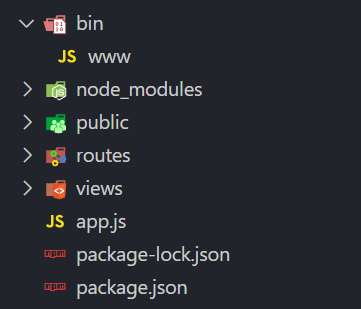
生成的项目目录结构如下:

- bin/www 是启动文件(可在WWW文件内更改端口号)

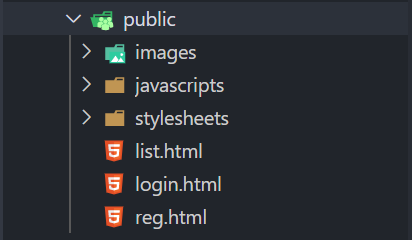
- public 项目的静态资源目录(可以添加一些页面文件,如下图的list.html等…)

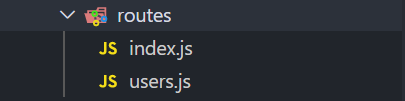
- routes 路由中间件,帮我们处理用户的请求(会自动生成一个index.js以及一个user.js文件)

- views 模板目录(会自动生成一个error.ejs以及一个index.ejs文件)

- app.js 才是真正的项目执行的起点(引入很多模块,且文件包含状态码以及接口的URL等…)
var createError = require(‘http-errors’);
var express = require(‘express’);
var path = require(‘path’);
var cookieParser = require(‘cookie-parser’);
var logger = require(‘morgan’);var indexRouter = require(‘./routes/index’);
var usersRouter = require(‘./routes/users’);var app = express();
// view engine setup
app.set(‘views’, path.join(__dirname, ‘views’));
app.set(‘view engine’, ‘ejs’);app.use(logger(‘dev’));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, ‘public’)));app.use(‘/‘, indexRouter);
app.use(‘/users’, usersRouter);// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get(‘env’) === ‘development’ ? err : { };// render the error page
res.status(err.status || 500);
res.render(‘error’);
});module.exports = app;
- bin/www 是启动文件(可在WWW文件内更改端口号)
package.json 包的配置文件(包含一些插件名以及一些版本号)
{
“name”: “list”,
“version”: “0.0.0”,
“private”: true,
“scripts”: {"start": "node ./bin/www"
},
“dependencies”: {"cookie-parser": "~1.4.3","debug": "~2.6.9","ejs": "~2.5.7","express": "~4.16.0","http-errors": "~1.6.2","mongoose": "^5.9.9","morgan": "~1.9.0"
}
}
注意:
- 在获取用户get提交的数据时:req.query.变量
- 获取用户post提交的数据时:req.body.变量
6.【赠】接口测试工具Postman的插件
方式一:
下载安装包进行安装

方式二:插件安装(谷歌)
链接:Postman
提取码:bxd0

若无法安装,可使用谷歌应用商店进行安装(前提是装上了谷歌应用助手,不知道现在网上还能找得到不,需要的可进此网盘进行获取:链接:网盘地址 ,提取码:ov49 )
" class="reference-link">
下附文中所需要的官网链接:
- Node.js官网
- npm插件官网
- BootCDN
- MongoDB
- mongoose
如有错误,欢迎大家进行批评指正!





























还没有评论,来说两句吧...