微信小程序【常见面试题】
微信小程序常见面试题
- 小程序的登录需要请求几次?
- 小程序怎样使用自定义组件?
- 小程序的生命周期
- 小程序是双向数据绑定吗?怎么更新data
- 小程序本地存储有哪些常用api?
- wx.navigateTo和 wx.redirectTo 有什么区别,分别适用于哪些场景
- 简单描述下微信小程序的相关文件类型?
- 你使用过哪些方法,来提高微信小程序的应用速度?
- 小程序与原生App哪个好?
- 分析下微信小程序的优劣势?
- 优势
- 劣势
- 微信小程序与H5的区别?
- 怎么解决小程序的异步请求问题?
小程序的登录需要请求几次?
- 请求wx.login,返回code
- 发送code,返回openid+sessionKey
- 请求getuserinfo(用户信息)
小程序怎样使用自定义组件?
首先需要在 json 文件中进行自定义组件声明
{"component":true}
然后在自定义组件的 js 文件中,需要使用 Component()来注册组件;
使用时在页面的 json文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
{"usingComponents":{"component-tag-name":"path/to/the/custom/component"}}
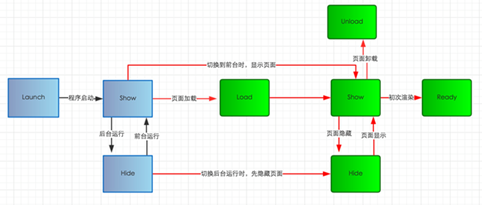
小程序的生命周期

小程序是双向数据绑定吗?怎么更新data
不是, 用setData()更新
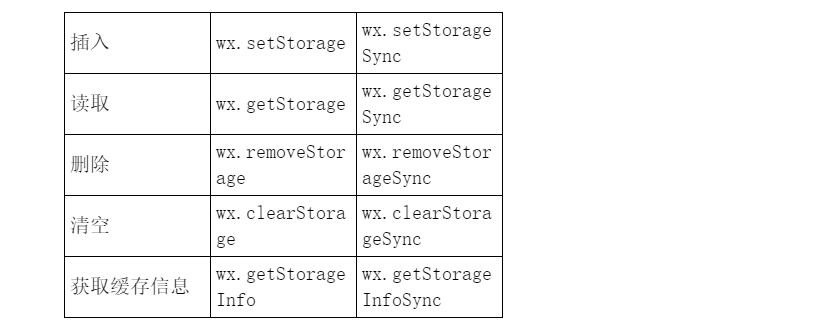
小程序本地存储有哪些常用api?

wx.navigateTo和 wx.redirectTo 有什么区别,分别适用于哪些场景
- 使用wx.navigateTo每新开一个页面,页面栈大小加1,使用wx.navigateTo重复打页面也会增加页面栈
- 使用wx.redirectTo会关闭当前页面打开新页面,页面栈大小不变
- 对于可逆操作,使用wx.navigateTo,比如从首页跳转到二级页面,从二级页面返回是不需要重新渲染首页
- 对于不可逆操作,使用wx.redirectTo,比如用户登录成功后,关闭登录页面,不能返回到登录界面。
- 不要在首页使用wx.redirectTo,这样会导致应用无法返回首页
简单描述下微信小程序的相关文件类型?
微信小程序项目结构主要有四个文件类型,如下:
- WXML (WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。内部主要是微信自己定义的一套组件。
- WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式
- js 逻辑处理,网络请求
- json 小程序设置,如页面注册,页面标题及tabBar。
- app.json 必须要有这个文件,如果没有这个文件,项目无法运行,因为微信框架把这个作为配置文件入口,整个小程序的全局配置。包括页面注册,网络设置,以及小程序的window背景色,配置导航条样式,配置默认标题。
- app.js 必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
- app.wxss 全局样式
你使用过哪些方法,来提高微信小程序的应用速度?
- 提高页面加载速度
- 用户行为预测
- 减少默认data的大小
- 组件化方案
小程序与原生App哪个好?
小程序除了拥有公众号的低开发成本、低获客成本低以及无需下载等优势,在服务请求延时与用户使用体验是都得到了较大幅度 的提升,使得其能够承载跟复杂的服务功能以及使用户获得更好的用户体验。
分析下微信小程序的优劣势?
优势
- 无需下载,通过搜索和扫一扫就可以打开。
- 良好的用户体验:打开速度快。
- 开发成本要比App要低。
- 安卓上可以添加到桌面,与原生App差不多。
- 为用户提供良好的安全保障。小程序的发布,微信拥有一套严格的审查流程, 不能通过审查的小程序是无法发布到线上的。
劣势
- 限制较多。页面大小不能超过1M。不能打开超过5个层级的页面。
- 样式单一。小程序的部分组件已经是成型的了,样式不可以修改。例如:幻灯片、导航。
- 推广面窄,不能分享朋友圈,只能通过分享给朋友,附近小程序推广。其中附近小程序也受到微信的限制。
- 依托于微信,无法开发后台管理功能。
微信小程序与H5的区别?
- 运行环境不同;传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。
- 开发成本不同;只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BUG
- 获取系统级权限不同;系统级权限都可以和微信小程序无缝衔接
- 应用在生产环境运行的流畅度;长久以来,当HTML5应用面对复杂的业务逻辑或者丰富的页面交互时,它的体验总是不尽人意,需要不断的对项目优化来提升用户体验。但是由于微信小程序运行环境独立
怎么解决小程序的异步请求问题?
在回调函数中调用下一个组件的函数:
app.js
success: function (info) {that.apirtnCallback(info)}
index.js
onLoad: function () {app.apirtnCallback = res => {console.log(res)}}



































还没有评论,来说两句吧...