HTML 入门
什么是 HTML?
HTML 是用来描述网页的一种语言
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
举例介绍
<html><body><h1>我的第一个标题</h1><p>我的第一个段落</p></body></html>
<html>与</html>之间的文本 描述网页<body>与</body>之间的文本是 可见的页面内容<h1>与</h1>之间的文本被显示为 标题<p>与</p>之间的文本被显示为 段落
实例介绍(有图片)
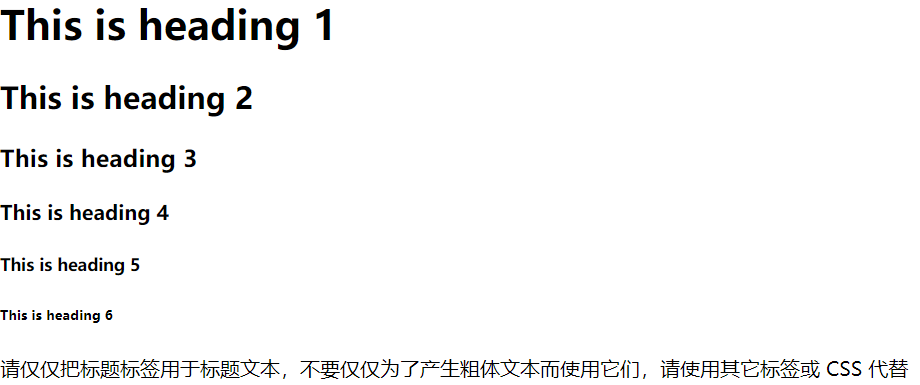
文本标题
This is heading 1
This is heading 2
This is heading 3
This is heading 4
This is heading 5
This is heading 6
请仅仅把标题标签用于标题文本,不要仅仅为了产生粗体文本而使用它们,请使用其它标签或 CSS 代替









































还没有评论,来说两句吧...