Node.js的C++扩展教程(四)
今天我们来讲点V8中句柄作用域和上下文。
句柄作用域
句柄作用域的作用
句柄作用域实际上是一个维护一堆句柄的容器。当一个句柄作用域对象的析构函数被调用时,在这个作用域中创建的所有句柄都会被从栈中抹去。于是,通常情况下这些句柄所指的对象将会失去所有引用,然后会被垃圾回收器统一处理。
这里所说的栈中,根据我们之前文章中介绍的句柄类型,我们知道只有本地句柄是在栈中的,所以这里的句柄作用域只能管理本地句柄(Local)。
句柄作用域以HandleScope或者EscapableHandleScope的形式存在于栈内存中,不要用new去声明,否则就无法利用C++作用域中对象生命周期的特性了。
作用域是一个套一个的以栈的形式存在的。在栈顶的句柄作用域处于激活状态。每次创建新的被管理对象的时候,都会将对象交付给栈顶的作用域管理,当栈顶作用域生命周期结束时,这段时间创建的对象就会被回收。
一般句柄作用域(Handle Scope)

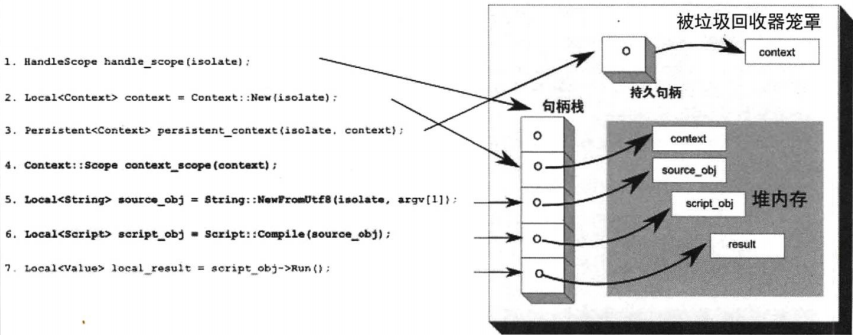
我们来看下上面的图。分析如下:
HandleScope handle_scope(isolate):创建一个句柄作用域,根据C++的特性,在它所处的作用域结束时,其生命周期也就结束了,这个时候程序会自动调用它的析构函数来做一些事情。Local<Context> context = Context::New(isolate):创建一个context对象,并得到它的本地句柄——这个句柄存在于handle_scope的句柄栈中,也就是被这个句柄作用域对象所管理,以及它的真实对象存在于堆内存中,被垃圾回收器盯着。Persistent<Context> persistent_context(isolate, context):基于context我们创建一个新的持久句柄和Context对象,它脱离了句柄作用域的掌控,直接受命于Chrome V8的垃圾回收器。Context::Scope_scope(context):基于context创建的句柄作用域。Local<String> source = ...:创建一个String的本地句柄。Local<Script> script = ...:创建一个Script的本地句柄。Local<Value> result = ...:创建一个Value型的本地句柄,Value是V8中所有数据类型的基类。
最后,当HandleScope的析构函数被调用时,这些在这个句柄作用域中被创建的句柄和对象如果没有其他地方有引用的话,就会在下一次垃圾回收的时候被处理掉。
从图中我们也可以知道,在栈中存放的是一个句柄,而真实的数据是放在堆中的。
可逃句柄作用域(Escapable Handle Scope)
通常在JavaScript代码中,一个函数返回一个值,这个值显然是一个本地句柄。
function returnValue () {let number = 2333;return number;}
这段代码如果使用C++实现的话,也许是这样:
v8::Local<v8::Number> ReturnValue (){v8::Isolate* isolate = v8::Isolate::GetCurrent();v8::HandleScope scope(isolate);v8::Local<v8::Number> number = v8::Number::New(isolate, 2333);return number;}
这段C++代码中,number是一个本地句柄,归它的上层scope管。函数结束了,scope的生命周期也就结束了,于是析构函数就被调用了。这时,number就被删除了,而其引用到的数值实体由于失去了引用也将被标记为垃圾。
如果想让number摆脱scope的 “魔掌”,就需要使用可逃句柄作用域——EscapableHandleScope,它有一个Escape函数,可以给一个句柄以豁免权,将其复制到一个封闭的作用域中,并删除其他的本地句柄,然后返回这个新复制的句柄,即一个可以被安全返回的句柄。
代码可改为如下所示:
v8::Local<v8::Number> ReturnValue(){v8::Isolate* isolate = v8::Isolate::GetCurrent();v8::EscapableHandleScope scope(isolate);v8::Local<v8::Number> number = v8::Number::New(isolate, 2333);return scope.Escape(number);}
上下文
上下文是Chrome V8中的JavaScript代码执行环境。所以你想要执行JavaScript代码的时候,必须为其指定一个上下文,比如:
Local<Script> script = Script::Compile(context, source).ToLocalChecked();
在Chrome V8中,除了Isolate实例是各自独立的,上下文也是独立且允许存在多个的。在同一个Isolate中,不同的上下文也是不相干的,其可以执行各自的JavaScript代码。



































还没有评论,来说两句吧...