jquery最佳实现展开收缩table多个列
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><title>Show and Hide Columns in a Table</title><link href="CSS/table.css" rel="stylesheet" /><script src="../scripts/jquery-1.11.1.min.js"></script><script> $(function () { var $chk = $("#grpChkBox input:checkbox"); var $tbl = $("#someTable"); $chk.prop('checked', true); $chk.click(function () { var colToHide = $tbl.find("." + $(this).attr("name")); $(colToHide).toggle(); }); }); </script></head><body><h2>Show and Hide Columns in a Table</h2><p>Click on each Checkbox to hide corresponding Column<</p><div id="grpChkBox"><p><input type="checkbox" name="empid" /> Employee ID</p><p><input type="checkbox" name="fname" /> First Name</p><p><input type="checkbox" name="lname" /> Last Name</p><p><input type="checkbox" name="email" /> Email</p><p><input type="checkbox" name="phone" /> Phone</p></div><table id="someTable"><thead><tr><th class="empid">EmpId</th><th class="fname">First Name</th><th class="lname">Last Name</th><th class="email">Email</th><th class="phone">Phone</th></tr></thead><tbody><tr><td class="empid">E342</td><td class="fname">Bill</td><td class="lname">Evans</td><td class="email">Bill@devcurry.com</td><td class="phone">234-2345-2345</td></tr><tr><td class="empid">E343</td><td class="fname">Laura</td><td class="lname">Matt</td><td class="email">laura@devcurry.com</td><td class="phone">123-1234-5678</td></tr><tr><td class="empid">E344</td><td class="fname">Ram</td><td class="lname">Kumar</td><td class="email">ram@devcurry.com</td><td class="phone">345-3456-7890</td></tr></tbody></table></body></html>
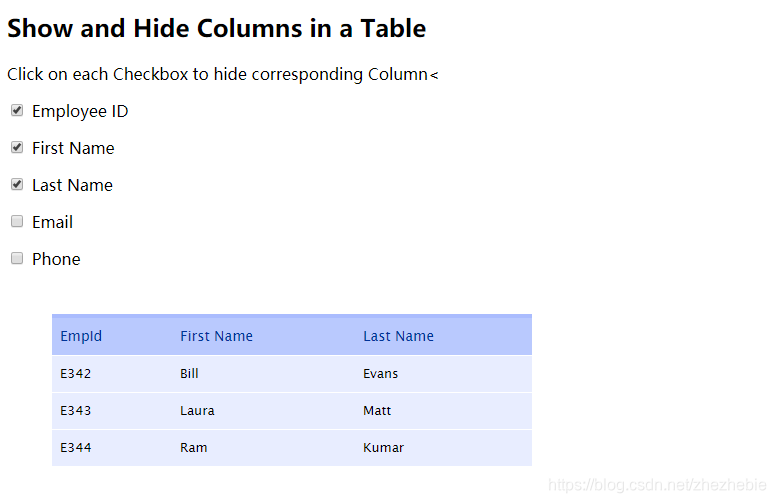
效果:
demo //www.jquerycookbook.com/demos/S3-TablesTabsPanels/21-HideShowColumns.html
//www.jquerycookbook.com/demos/S3-TablesTabsPanels/21-HideShowColumns.html

同时隐藏展开多个列:
th和tr里面的td使用同样的class即可:
// 点击展开收缩 by yangshuiping 2020-03-03var $chk = $("#grpChkBox"); // cache the selectorvar $tbl = $(".table-hover");$chk.click(function () {var colToHide = $tbl.find("." + $(this).attr("name"));$(colToHide).toggle();});// 点击展开收缩 end by yangshuiping 2020-03-03<button id="grpChkBox" type="button" class="btn btn-primary btn-lg" name="empid">Employee ID</button><th class="empid">变更原因(第2次)</th><td class="empid">2020-03-29</td>
参考:
https://www.dotnetcurry.com/jquery/1122/jquery-show-hide-table-column-using-checkbox



































还没有评论,来说两句吧...