CSS超出显示省略号(单行&多行)、自动换行、强制不换行、强制断行
https://www.runoob.com/w3cnote/css-nowrap-break-word.html
上面这篇博客里有对各种换行的解释,就不再介绍了。下面主要介绍超出显示省略号,有两种情况,单行省略号显示、多行省略号显示。
单行省略号显示
原图:
现在我想让他一行显示,超出加省略号:给这个div加上三条css语句就成。
white-space: nowrap;text-overflow: ellipsis;overflow: hidden;
于是现在成了这种情况:其实就达到我们预期的结果了。
多行省略号显示
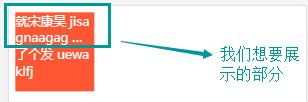
首先,不要规范容器的高度!!!规范的话,保持在你想要展示的几行内。不然,会有以下的效果,而这显然不是我们想要的。
display: -webkit-box;-webkit-line-clamp: 2;/*让他显示两行*/-webkit-box-orient: vertical;word-break: break-all;/* 允许在单词内换行。*/overflow: hidden;

-webkit-line-clamp
-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
为了实现该效果,它需要组合其他外来的WebKit属性。
https://www.html.cn/book/css/webkit/text/line-clamp.htm
word-break: break-all;
允许在单词内换行
CSS3 word-break 属性



































还没有评论,来说两句吧...