html、css 实现轮播图的静态样式
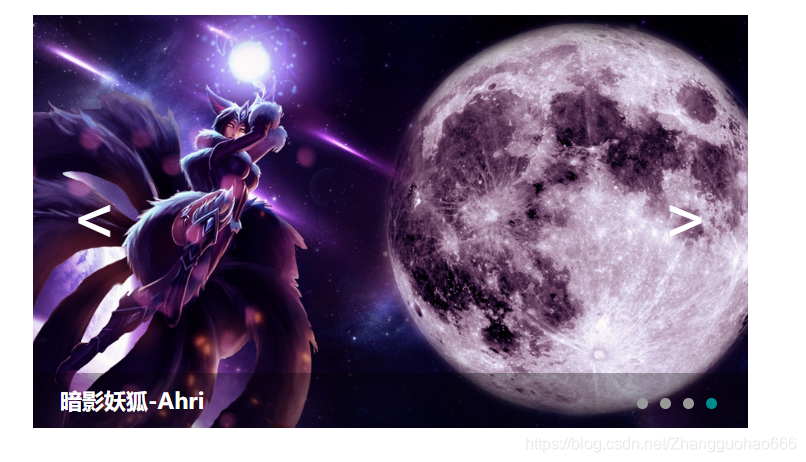
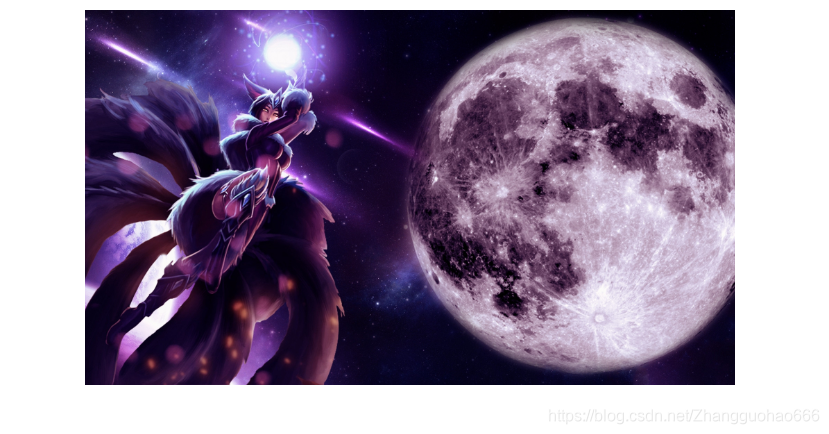
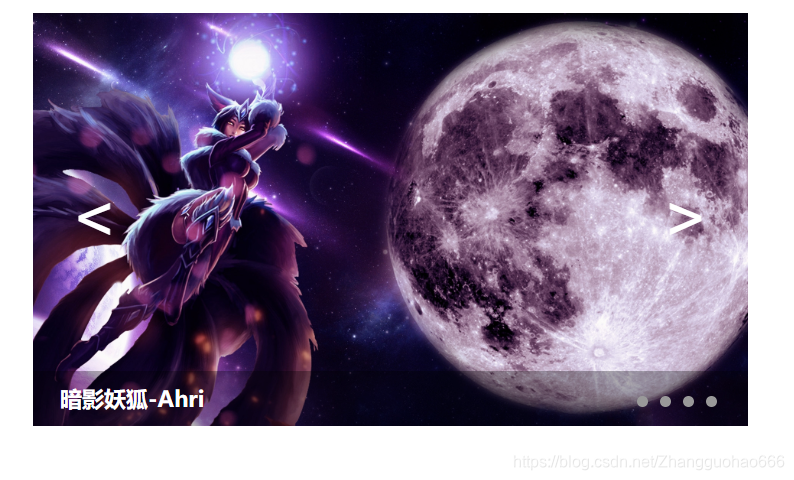
最终效果:利用html、css实现轮播图(静态的,我只实现轮播图的基本样式)

一:选取四张图片作为轮播图的素材:

html:
<div class="banner"><div class="imgs"><a href=""><img src="./img/Ahri01.jpg" alt=""></a><a href=""><img src="./img/Ahri02.jpg" alt=""></a><a href=""><img src="./img/Ahri03.png" alt=""></a><a href=""><img src="./img/Ahri04.jpg" alt=""></a></div></div>
css:
.banner{width: 520px;height: 300px;margin: 1em auto;}.banner .imgs img{width: 520px;height: 300px;object-fit: cover;}
object-fit一般在视频、图片中使用,表示其适应方式
它有三个取值:
object-fit取值 | 说明 |
|---|---|
fill | 默认值,不保持比例,图片全部显示 |
contain | 保持宽高比例,图片不能溢出 |
cover | 比例不变,填充满,牺牲掉图片信息 |
这时候,你细心的话,可能会发现,为什么四个图片之间有空隙呢?
其实这些空隙就是一个空格
因为img元素被a元素包着,a元素是行盒(其实img元素也是行盒),行盒之间是有空白折叠的
空白折叠:在源代码中的连续空白字符(space、enter、tab),在页面上显示时,会被折叠为一个空格
<a href="">zgh</a><a href="">666</a>
输出:
zgh 666
若两个a元素挨着写(中间没有空隙)是这么写:
<a href="">zgh</a><a href="">666</a>
输出:
zgh666
解决图片之间的空隙也很简单,后面会使用某个css属性,顺便把这个问题解决的。
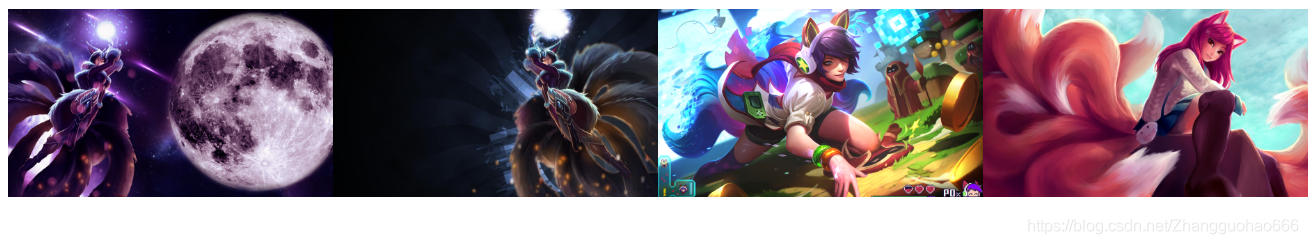
二:将这四张图片横向排列:

四个图片的宽高我都设置的是相同的,我只需要将包着图片的那个div.imgs设置一下宽高即可,高为图片的高,宽为图片的宽的4倍
img元素被a元素包着,而a元素是行盒(其实img元素也是行盒),行盒中的内容是会同行显示的(若知识不够扎实,会认为四个图片刚刚好横向排列在div.imgs中)
css:
.banner .imgs{width: 2080px;height: 300px;}

但可惜由于空白折叠的存在,图片之间还有一个空格,导致div.imgs的宽度 < 图片的宽度的4倍 + 3个空格的宽度
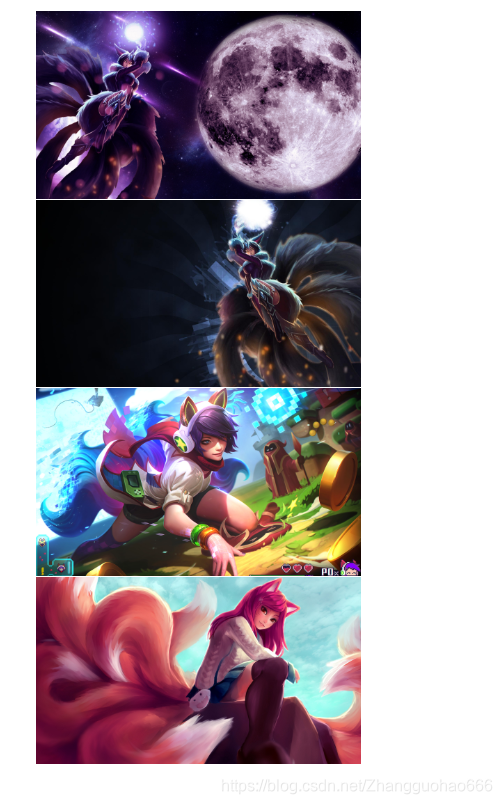
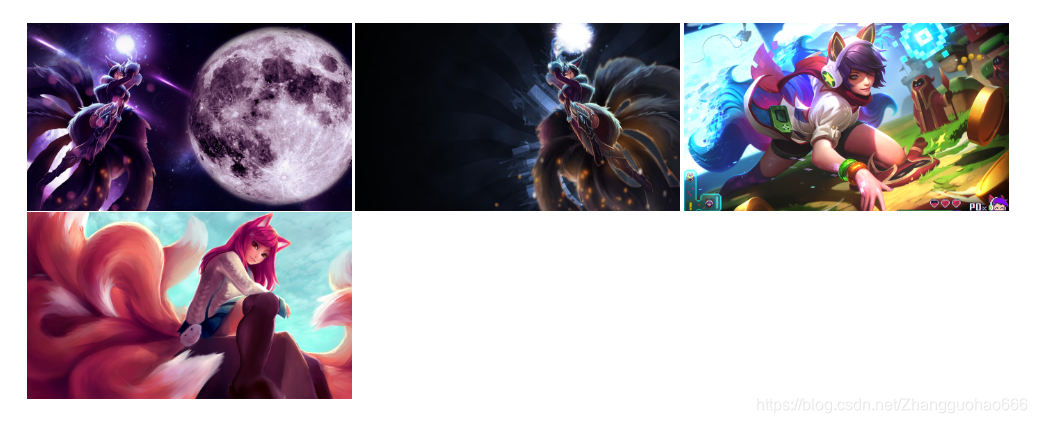
那么,div.imgs中放下了三张图片之后,剩余空间的宽度 < 图片的宽度,那么第四张图片就会跑到下面去了
不要想着去把div.imgs的宽度改为图片的宽度的4倍 + 3个空格的宽度,这样写太傻了,今天你的轮播图里面只放4张图片,这样确实是可以;当时日后,你要放8张、9张图片的时候,你还要来改div.imgs的宽度嘛(这不现实,会大大的增加开发难度)
所以要去解决空白折叠的问题
空白折叠的解决办法:
- 写html代码时,把标签挨着写(这是下下策:这么写,代码的可读性太差劲了!)
- 将图片变为块盒
display: block;(块盒之间没有空白折叠)
但是又会出现一个问题,块盒是单行显示的(图片间的空白折叠是解决了,但是图片又变成竖向排列了)
这时候,就是浮动该出场的时候了
float的属性值:
- left
左浮动,元素靠上靠左 - right
右浮动,元素靠上靠右 - none
默认值,为常规流
float的基本特点:
- 当一个元素浮动后,元素必定为块盒(display的值变为block)
- 浮动元素的包含块,依旧为父元素的内容盒
css:
.banner .imgs a{float: left;}
于是,问题解决
三:将不需要显示的图片隐藏:
盒子隐藏,有两种方法:
display: none;不生成盒子(会影响到其它元素的排列)visibility: hidden;生成盒子,只是从视觉上移除盒子,盒子仍然占据空间
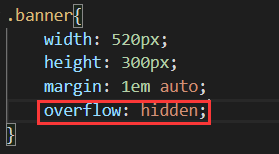
但我这里不需要隐藏盒子,需要的是溢出隐藏
overflow 溢出处理:控制内容溢出边框盒后的处理方式
overflow的属性值:
- visible(默认值)
- hidden
- scroll(会生成滚动条)
- auto(滚动条自适应)
overflow还有两个子属性:overflow-x,overflow-y
css:
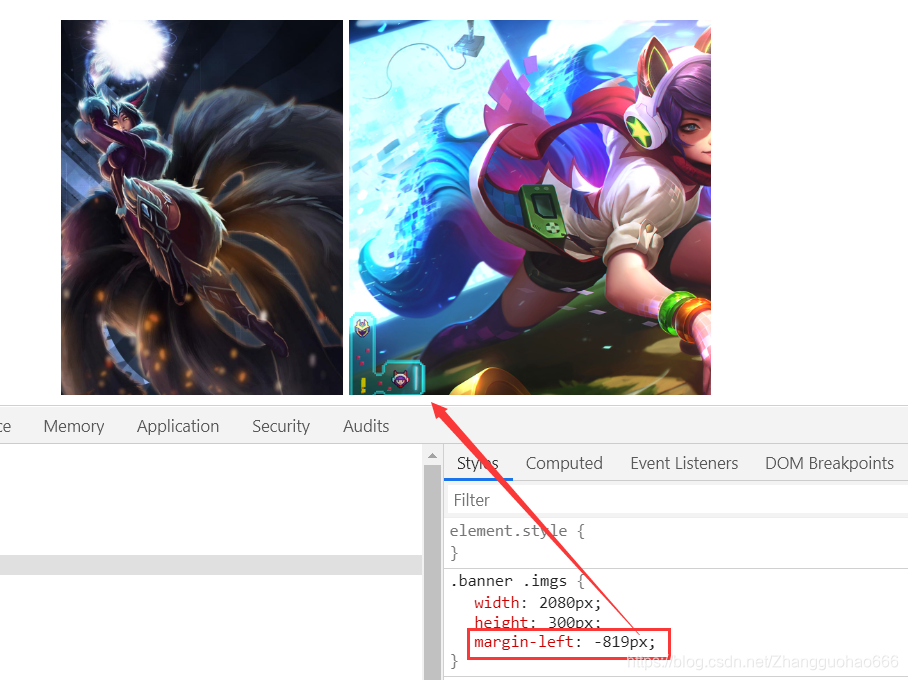
这四张图片怎么在轮播图中进行切换呢?
其实也很简单,修改div.imgs的margin-left即可,
不过这是JS的工作,就不多说了(我这里只写轮播图的静态样式)
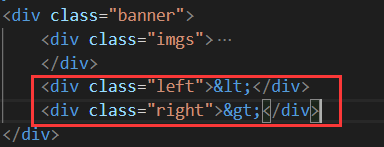
四:轮播图的左右切换按钮:

这两个切换按钮,需要使用定位了
html:
css:
首先需要将div.banner设置为相对定位
然后开始设置两个按钮的css样式:
在这里,轮播图中的左右切换按钮,我是用的大于号和小于号做的,不够精美好看,不过勉强可以用一用(有兴趣的,可以把左右按钮改为图标)
.banner .left, .banner .right{position: absolute;top: 0;bottom: 0;margin: auto 0;width: 50px;height: 50px;color: #fff;font-size: 3em;line-height: 50px;text-align: center;font-family: Arial;border-radius: 50%;cursor: pointer;}.banner .left{left: 20px;}.banner .right{right: 20px;}.banner .left:hover, .banner .right:hover{background-color: #fff;color: #f40;}
五:轮播图下方需要一个遮罩层:

html:
css:
.banner .modal{position: absolute;left: 0;bottom: 0;width: 100%;height: 40px;background-color: rgba(0, 0, 0, 0.3);}
遮罩层我使用了alpha通道设置透明度,其实我觉得这样就挺好看的,很多网站将遮罩层做成颜色渐变的(个人觉得一般般,就没有用css3的知识来做渐变颜色,有兴趣的可以自己试一试)
六:轮播图下方的完整样式:

一般,轮播图的下方有一个遮罩层,上面会有两个东西:
- 左边:文字
- 右边:图片个数的切换小圆圈
蒙层(为了文字、小圆圈圈显示清晰,不被背景图片的颜色干扰)
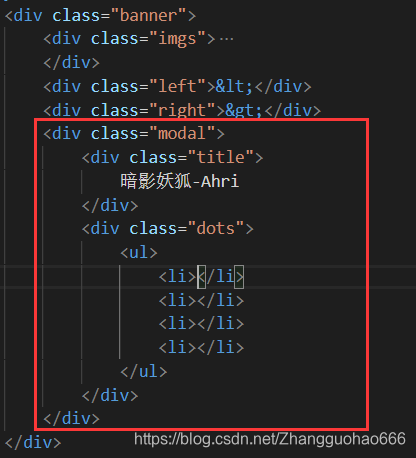
html:

css:
.banner .modal{position: absolute;left: 0;bottom: 0;width: 100%;height: 40px;line-height: 40px;background-color: rgba(0, 0, 0, 0.3);box-sizing: border-box;padding: 0 20px;color: #fff;}.banner .modal .title{float: left;font-weight: bold;}.banner .modal .dots{float: right;}.banner .modal .dots ul li{width: 8px;height: 8px;background-color: #999;display: inline-block;margin: 0 2px;border-radius: 50%;cursor: pointer;}
右边的四个小圆圈圈,我是用无序列表做的,然后把li元素设置为行块盒(display: inline-block),
行块盒
- 不独占一行
- 盒模型中的所有尺寸都有效
自此,本文结束,本文基本只涉及html、css的知识,做的轮播图也是静态的,不过把怎么做它的样式说清楚了(日后,有兴致再加入JS吧,把它做成动态的)
开发工具:VsCode、Chrome
代码:html、css
完整代码:github



































还没有评论,来说两句吧...