Node.js-如何导入导出模块
node.js 没有全局作用域,只有模块(文件)作用域,比如:在 a 模块中引入了 b 模块,两模块之间有同名的变量但这两个变量之间互不影响,只在自己的文件中起作用;就是说外部访问不到内部,内部也无法访问到外部,这时就需要使用相关的方法来实现模块之间的通信。
Node.js 中的模块大致可以分为三类:核心模块、第三方模块和用户自定义模块。
- 核心模块:由 Node.js 官方提供的模块,在 nodejs 软件安装成功后就存在了电脑上,引入后就可以使用了
- 第三方模块:非官方提供的模块,在使用时需要先进行下载
- 自定义模块:开发人员在自己的项目中编写的 js 文件就是自定义模块
require()
require(path) 用于引入模块、 JSON、或本地文件,返回值为导入的模块内容;
该方法有两个作用:
- 加载模块并执行里面的代码
- 获取被加载模块所导出的接口对象
参数:
path模块的名称或路径- 如果相对路径不加上
./前缀的话,默认会去加载 node 中的核心模块,或者第三方模块(node_modules中的文件) - 如果不加上后缀名称,首先按照文件名称加载然后按照
.js—>.json—>.node的顺序加上后缀,如果找不到最后就会报错。
- 如果相对路径不加上
require() 具体查找规则:https://blog.csdn.net/weixin_44486539/article/details/103506318
exports
Node.js 规定一个 JavaScript 文件就是一个模块,模块内部定义的变量和函数默认情况下外部无法访问;通过 exports 对象可以导出模块中的成员,其他模块引入后就可以访问导出的内容;exports 默认为一个空对象。
示例:
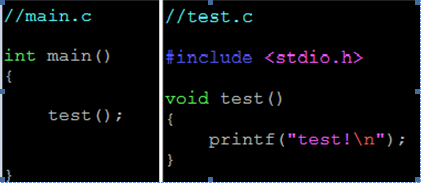
exports.js
// 定义函数const add = (x, y) => x + y// 导出成员exports.add = add
require.js
// 导入外部模块const test = require('./exports.js')// 打印导入的模块内容console.log(test)// 使用导入模块的内容console.log(test.add(6, 9))
运行 require.js 后的结果:
exports 是 module.exports 的快捷方式(别名,地址引用关系)二者功能相同;在模块执行之前会将 exports 赋值给 module.exports,导出的内容会存在该对象中;当 exports 对象和 module.exports 对象指向的不是同一个对象时,以 module.exports 的为准。
示例:
exports.js
// module.exports 导出一个对象module.exports = {gender: '男'}// exports 导出一个对象exports = {uname: '奥力给',age: 666}
require.js
// 导入外部模块const test = require('./exports.js')// 打印导入的模块内容console.log(test)
运行 require.js:
导出单个成员时直接通过赋值的方式导出即可:
module.exports = member // member 需要导出的成员
导出多个成员时通过 . 的方式将成员添加为 module.exports 对象的属性即可导出多个成员:
module.exports.apiOne = member1module.exports.apiTwo = member2
module.exports 另一种导出多个成员的方式:
module.exports = {apiOne: member1,apiTwo: member2}
补充:
module 是一个模块标识,用于表示当前的具体 js 模块,其值为一个对象
module.js
// 打印 module 对象console.log(module)


































还没有评论,来说两句吧...