angular ViewChild
ViewChild 用于操作dom树元素,或是对操作子组件
一、操作dom元素
先用#xxx来标记dom元素
news.component.html
<div #myBox>我是一个dom节点</div>
引入ViewChild,用@ViewChild绑定一个变量。nativeElement是真实的dom节点
news.component.ts
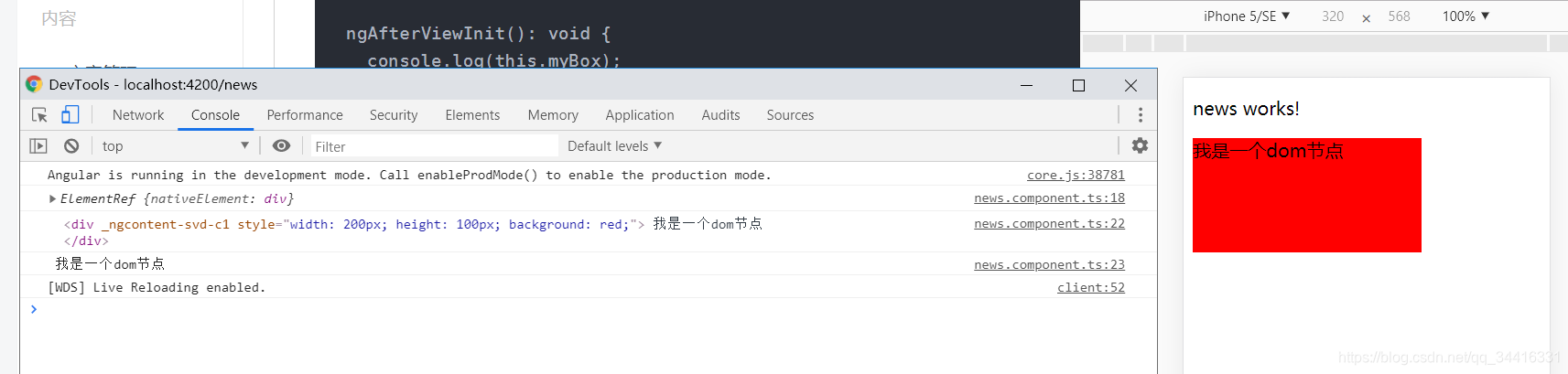
import { Component, OnInit, ViewChild } from '@angular/core';@Component({selector: 'app-news',templateUrl: './news.component.html',styleUrls: ['./news.component.scss']})export class NewsComponent implements OnInit {@ViewChild('myBox',{static:false}) myBox:any;constructor() { }ngOnInit() {}ngAfterViewInit(): void {console.log(this.myBox);this.myBox.nativeElement.style.width='200px';this.myBox.nativeElement.style.height='100px';this.myBox.nativeElement.style.background='red';console.log(this.myBox.nativeElement);console.log(this.myBox.nativeElement.innerHTML);}}
结果:

二、操作子组件
和操作dom元素一样,创建实例
// 获取子组件@ViewChild('header',{static:false}) myHeader:any;
子组件:
header.component.html
<h1>我是一个头部组件</h1>
header.component.ts
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.css']})export class HeaderComponent implements OnInit {constructor() { }ngOnInit() {}run() {alert('调用header组件的run()');}}
在父组件中调用:
getChildRun(): void {// 调用子组件的方法this.myHeader.run();}



































还没有评论,来说两句吧...