ES6 class类
1、类class
类实际上是个“特殊的函数”,就像你能够定义的函数表达式和函数声明一样,类语法有两个组成部分:类表达式和类声明。
函数声明和类声明之间的一个重要区别是函数声明会提升,类声明不会。
2、类中定义的方法在实例的原型上
类中定义的方法,在原型prototype上,类中constructor构造函数定义的方法和属性 是实例对象的
class Foo {constructor(){this.a = 1;this.b = 2;}func1(){console.log("func1");}func2(){console.log("func2");}}console.log(Foo.prototype);console.log(new Foo())

可以通过Object.assign方法给原型添加方法或属性
class Foo {constructor(){this.a = 1;this.b = 2;}func1(){console.log("func1");}func2(){console.log("func2");}}Object.assign(Foo.prototype,{c: 3,func3: function(){console.log("func3");}})
原型上的constructor属性指向类本身,即Foo.prototype.constructor === Foo
类内部的所有方法都是不可枚举的,但是后续在原型上添加的方法属性是可枚举的。
3、类中的constructor
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加
类中的constructor函数是构造函数,当 new Foo的时候,实际上执行的是new constructor,所以,constructor内的写法和构造函数是一样的,如果constructor返回一个对象 ,那么通过class类创建的实例,就是得到这个对象。而该实例不继承类中的方法和属性 。
class Foo {constructor(){this.a = 1;this.b = 2;return {m:5}}func1(){console.log("func1");}func2(){console.log("func2");}}var foo = new Foo();console.log(foo) 结果: {m: 5}
类必须使用new调用,否则会报错。函数作为构造函数,进行new创建对象,此时的函数还可以不用new 作为函数使用。但是class类,不能作为函数使用,new class就是来创建对象实例的。
实例的属性也可以不用写在constructor中,写在类内部中前面,这样实例的方法比较一目了然。
class Foo {a = 1;b = 2;func1(){console.log("func1");}}var foo = new Foo();console.log(foo); Foo {a: 1, b: 2}
4、getter和setter
类中也可以通过getter和setter方法来定义原型上的属性,而且我们知道ES5中,getter和setter在原型上定义的属性是可以被实例修改的(数据属性不可以)。ES6类中,同样有这个效果。
class Foo {constructor(){this.a = 1;this.b = 2;}func1(){console.log("func1");}func2(){console.log("func2");}get prop(){return this.b}set prop(value){this.b = value;}}var foo = new Foo();foo.prop = 10;//实例可以通过get set设置原型上的属性console.log(foo)console.log(Object.getOwnPropertyNames(foo));
结果:
分析:(1)创建的实例foo,可以设置或者获取原型的prop属性。且该属性是通过实例foo的b属性值来的。我们知道get 和set肯定需要一个媒介。
5、类可以供类内部使用
下面是类变量申明和具名表达式,都可以使用类。但是类的匿名表达式,由于没有类名,内部使用不了类。
//类变量声明class Foo {constructor(){this.a = 1;this.b = 2;console.log(Foo);}func1(){console.log("func1");}}//具名声明类let classBar = class Bar{constructor(){console.log(Bar);}}new Foo();new classBar();
类的方法内部如果含有this,它默认指向类的实例。
6、类中的静态方法
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
如下:实例foo的原型上没有func2方法。func2是类的静态方法,不在原型上,不被继承。静态方法供类,所以this指向类本身。
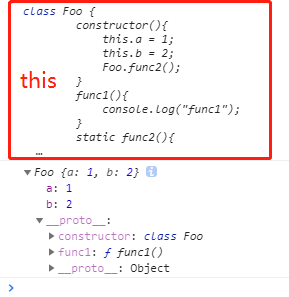
class Foo {constructor(){this.a = 1;this.b = 2;Foo.func2();}func1(){console.log("func1");}static func2(){console.log(this);//this指向Foo,静态方法供类在内部使用}}var foo = new Foo();console.log(foo);

7、类的静态属性
类的静态属性同样不在原型上。
写法上,要在类的外部定义:
prop1个prop2是Foo的静态属性,不在实例上,也不会在原型上。
class Foo {constructor(){this.a = Foo.prop1;this.b = Foo.prop2;}func1(){console.log("func1");}}Foo.prop1 = 11; 静态属性Foo.prop2 = 22; 静态属性var foo = new Foo();console.log(foo);
8、私有属性和私有方法
有个提案在变量名前加#,表明该属性或方法是类内部的,只能在类内部使用,不能在类外使用,否则会报错。



































还没有评论,来说两句吧...