事件监听器
事件监听器也可以进行移出
① 释放资源
② 防止重复点击使用
点击的时候,在函数中直接移除事件
在函数逻辑处理完成,再添加事件事件监听器:
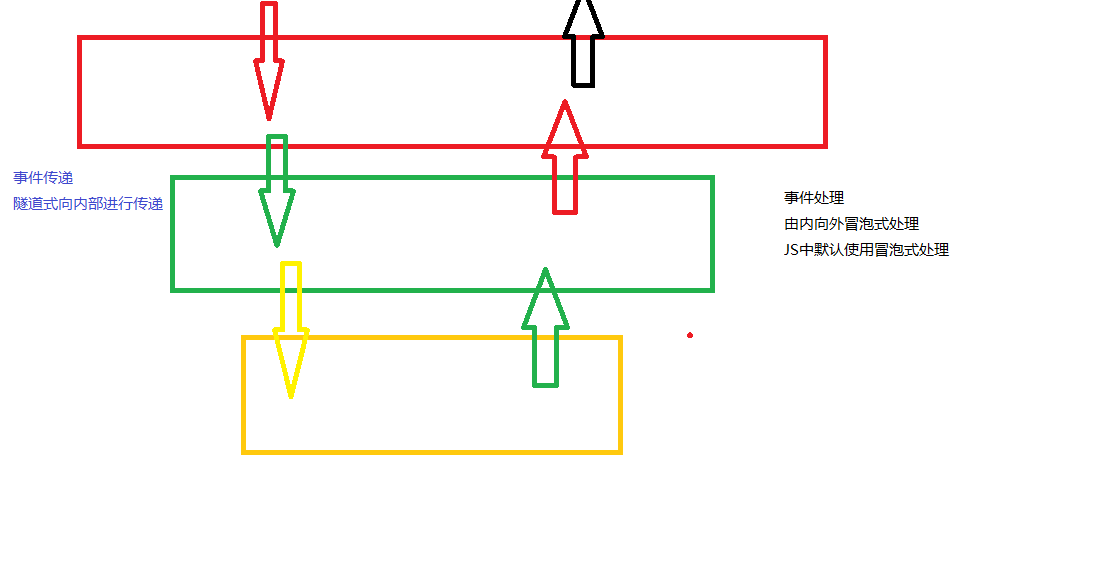
事件监听器, 是JS事件中的一种事件触发机制, 我们可以通过添加事件监听器的方式给元素添加事件及执行函数冒泡,反向传递,从里向外
隧道式,从外向里
- 添加事件监听器
box.addEventListener(“click”, func, false) : 给box元素添加点击事件(click), 以及事件执行函数func.
第一个参数(“click”) : 事件名称(前面没有on)
第二个参数(func): 事件执行函数名称(没有双引号, 也没有())
第三个参数(false/true) : 是否使用捕捉(反向冒泡),默认false,为冒泡
注: IE8及其以下不支持,火狐和谷歌支持。- 移除事件监听器
box.removeEventListener(“click”, func) : 将box元素的点击事件(click), 以及对应的事件执行函数func移除
注: 这里只会删除使用box.addEventListener()方法添加的事件监听器
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css"> #container{ width: 200px; height: 200px; background: red; } .box{ width: 100px; height: 100px; background: black; } </style><script type="text/javascript"> onload = function(){ //默认冒泡排序 var container = document.getElementById("container"); //添加监听器,注意这块,括号里面是几个值,移出事件也是几个值,而且中间的函数名没有括号 //并且不能用函数,得把函数独立出来,这里放函数名 container.addEventListener('click',start,false); //移除监听器 container.removeEventListener('click',start,false); //隧道式传递 var box = document.getElementsByClassName('box')[0]; box.addEventListener('click',end,true); box.removeEventListener('click',end,true) } //独立出来的函数 function start(){ console.log('大盒子')} function end(){ console.log('小盒子')} </script></head><body><div id="container"><div class="box"></div></div></body></html>




































还没有评论,来说两句吧...