prototype扩充类型功能的简单使用
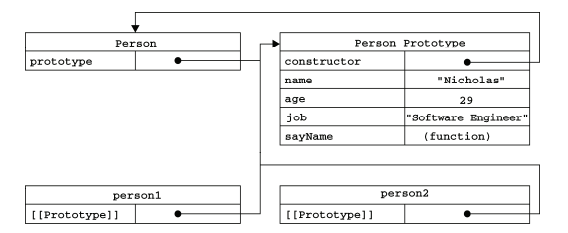
我们都知道js是通过prototype来实现继承的,假如有一个Person函数,那么Person.prototype指向是一个原型对象,这个原型对象有一个constructor属性来指向Person函数。
通过new Person获得的实例与Person之间没什么关系,Person实例person1.prototype指向的是Person的原型对象Person.prototype。person1.prototype.prototype指向Object.prototype,person1.prototype.prototype.prototype指向null。

具体prototype相关知识可以看:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
// 在Function原型上添加method方法,函数都可以通过method方法在该函数原型上添加方法。Function.prototype.method = function(name, func) {if (!this.prototype[name]) this.prototype[name] = func;return this;};// 定义Person函数function Person() {}// 调用method在Person原型上添加add方法Person.method("add", function(a, b) {return a + b;});var person1 = new Person();// Person实例可以调用add方法。console.log(person1.add(1, 2));// 在Number原型上定义方法integer,调用integer方法的数字<0,调用ceil(),否则调用floor()Number.method("intg", function() {return Math[this < 0 ? "ceil" : "floor"](this);});console.log((2.2).intg());console.log((2.8).intg());console.log((-2.8).intg());// 在String原型上定义trim方法,去除字符串左右的空格。String.method("trim", function() {return this.replace(/^\s+|\s+$/g, "");});console.log('"' + " trim after ".trim() + '"');


































还没有评论,来说两句吧...