vue控制台报错(1)
vue控制台报错Duplicate keys detected: ‘xxxx’. This may cause an update error.
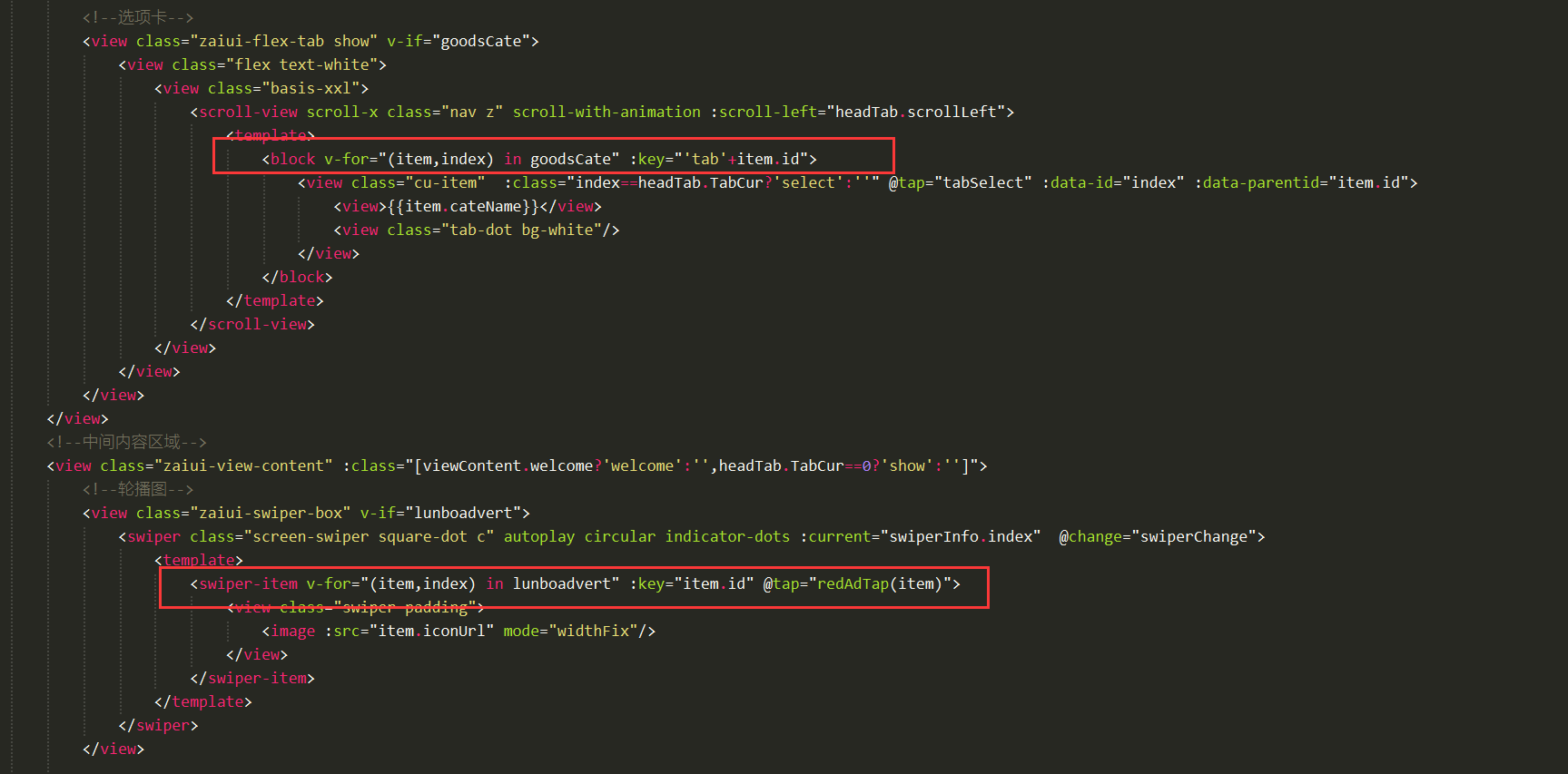
在vue的使用过程中,由于一个页面中使用了两个v-for 循环,在渲染的时候,key值相同导致程序报错。
解决方法就是修改key值,保证key值的唯一性。

key的取值,可以是index,可以是item,也可以是item中的某个属性值。
也可以是拼接值。:key=" 'tab' +item.id"就是用的拼接值的方式进行处理的。
Vue2.0 饿了么报错:Avoid mutating a prop directly since the value will be overwritten whenever
出现这个错误的原因是:父组件往子组件传递的参数,子组件是不能够进行修改的。
如果修改则会报错。
子组件接收父组件传递过来的数据,如果想要更新,则只能是通过父组件进行更新。
vue报错use a data or computed property based on the prop’s value.
报错问题同上



































还没有评论,来说两句吧...