微信小程序授权登录(获取微信头像并显示)
用户页面代码
user.wxml
<block><view class="user_img_wrap" wx:if="{ {userInfo.avatarUrl}}"><image class="user_bg" src="{ { userInfo.avatarUrl }}"></image><view class="user_info"><image class="user_icon" src="{ { userInfo.avatarUrl }}"></image><view class="user_name">{ { userInfo.nickName }}</view></view></view><view class="user_btn" wx:else><navigator url="/pages/login/login">登录</navigator></view></block>
user.js
Page({data: {userInfo:{ },},onShow: function () {const userInfo = wx.getStorageSync("userInfo");this.setData({userInfo})},})
先通过判断userInfo的值来显示不同的标签,如果有值那么授权登录成功了,如果没有值,那么就显示登录按钮跳转到登录页面进行授权登录。
login.wxml
<view class="login"><button open-type="getUserInfo" bindgetuserinfo="handleGetUserInfo" type="primary" plain>登录</button></view>
login.js
// pages/login/login.jsPage({/** * 页面的初始数据 */data: {},/** * 生命周期函数--监听页面加载 */onLoad: function (options) {},/** * 获取用户信息 */handleGetUserInfo(e){const { userInfo} = e.detail;wx.setStorageSync("userInfo", userInfo);wx.navigateBack({delta: 1});}})
在小程序中,如果将按钮的open-type值设置为getUserInfo,则按钮的功能为授权登录,详细解读请阅读官微文档wx.getUserInfo
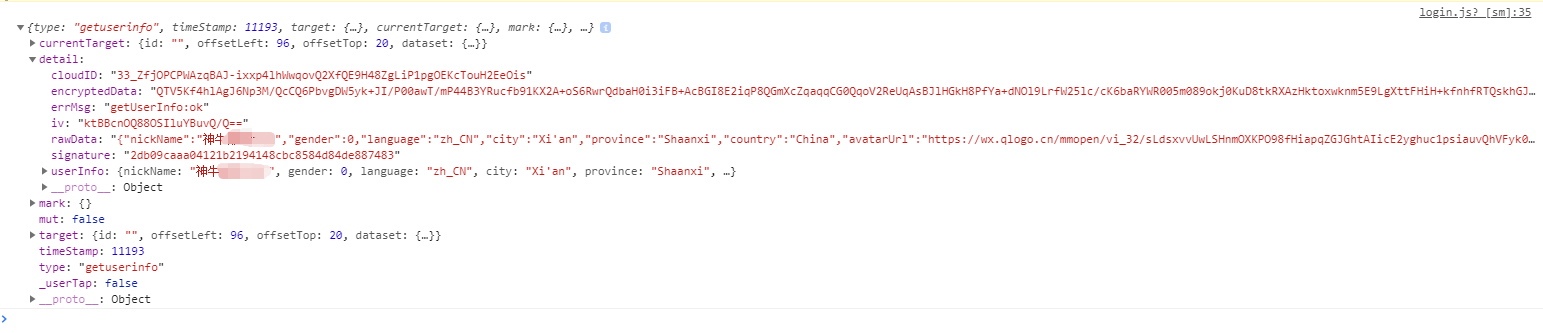
使用bindgetuserinfo绑定授权登录事件,在下面展示一下函数 handleGetUserInfo(e)的参数e:
我们可以清楚的看到,在参数e.detail内,展示了用户ID、头像地址、用户名等信息,把这些信息做一次本地存储,在需要的页面获取到进行渲染




























![洛谷 P1169 [ZJOI2007]棋盘制作 洛谷 P1169 [ZJOI2007]棋盘制作](https://image.dandelioncloud.cn/images/20230808/72ba490c52904facb1bad28940d1f12a.png)





还没有评论,来说两句吧...