微信小程序+ThinkPHP6连接数据库增、删、改、查示例
前言:本篇文章主要讲的是使用TP6框架写接口并且在前端调用接口的一个过程
PS:以下开发环境是在本地使用phpEnv的集成环境,没描述到位的可以评论我及时修改/补充哈~
最终效果:
前端工具/环境:
微信开发者工具下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
PS:当前示例的微信开发者工具使用的稳定版
后端工具/环境:
phpEnv下载地址:https://www.phpenv.cn/download.html
安装tp6框架教程:https://www.kancloud.cn/manual/thinkphp6_0/1037481
PS:当前示例安装的tp6是开发版;使用命令安装tp6框架跟创建一个vue项目差不多,需要下载Composer-Setup.exe工具,具体可以看官网说明
后端内容:
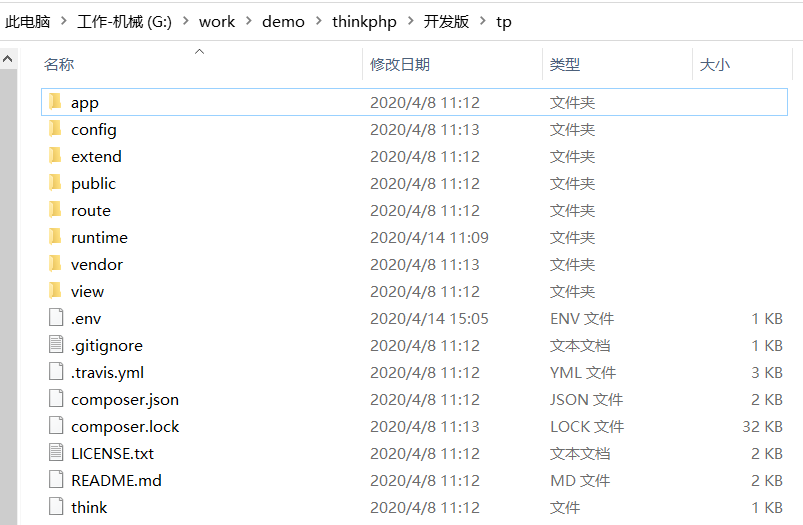
TP6框架:
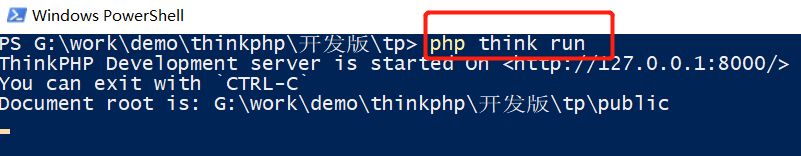
运行TP框架:
运行命令:php think run
默认打开的页面:
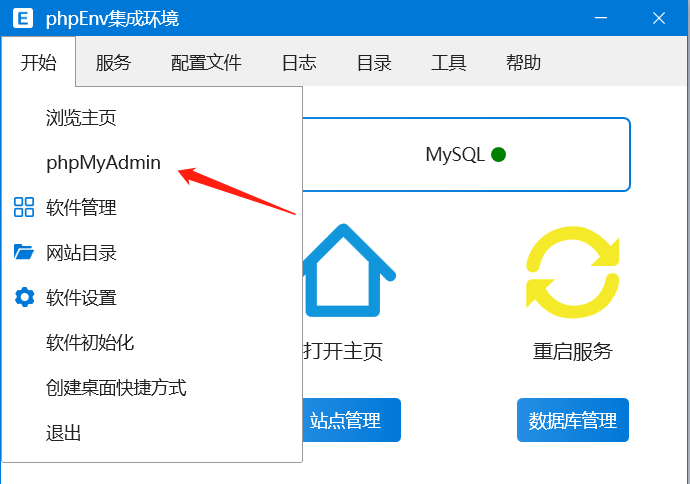
phpEnv:
PS:首页建立好数据库和表,再去tp6框架写php对数据库里面的表进行查询、插入、修改、删除的操作
1-1:登录数据库
1-2:默认的用户名和密码是root
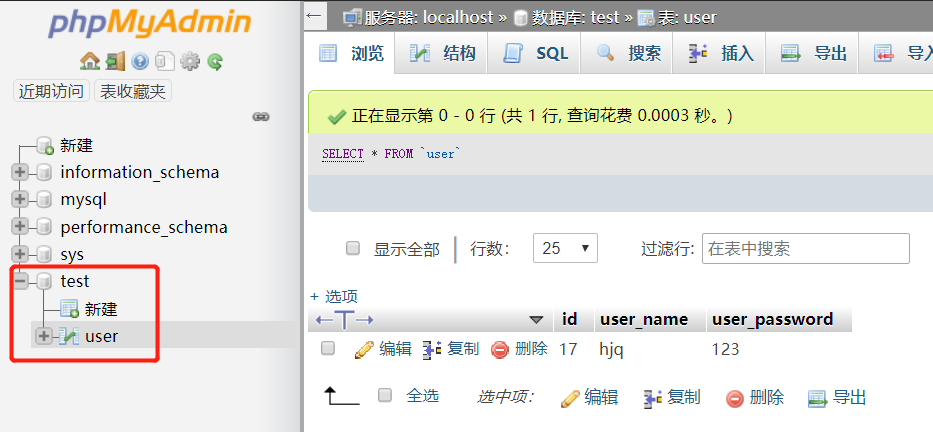
1-3:创建好的数据和表
PS:下面去TP6框架开始php文件了
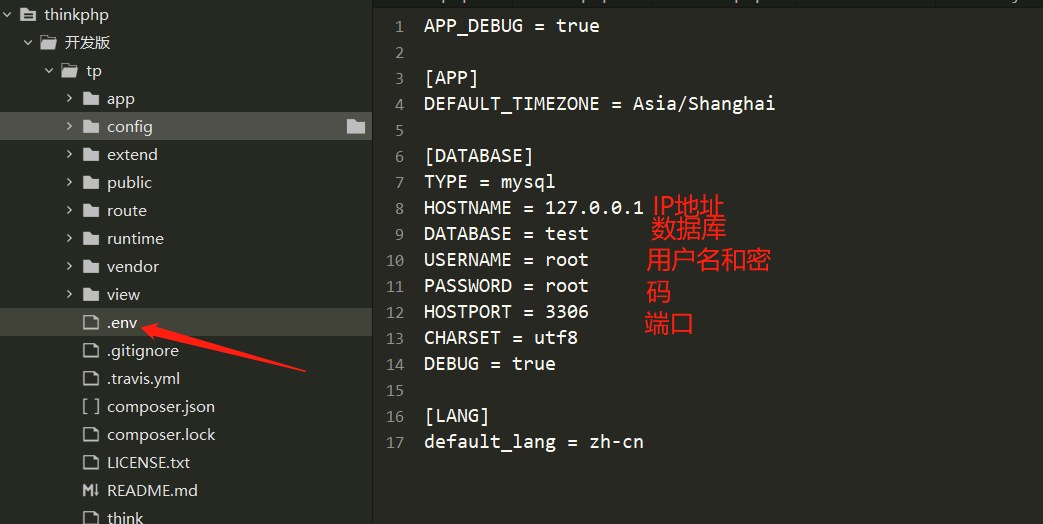
2-1:连接数据库
2-2:在controller目录下新建GetUser.php文件;用来查询、插入、删除表
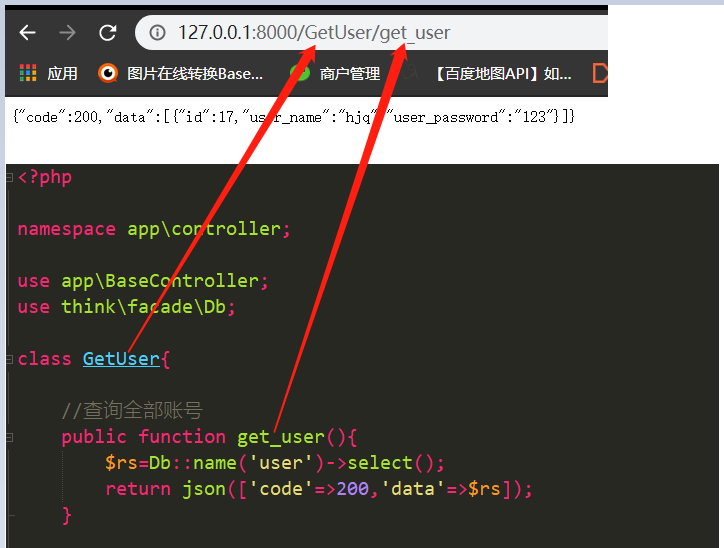
2-3:GetUser.php文件;查询、插入、修改、删除表php代码
<?phpnamespace app\controller;use app\BaseController;use think\facade\Db;class GetUser{//查询全部账号public function get_user(){$rs=Db::name('user')->select();return json(['code'=>200,'data'=>$rs]);}// 注册账号public function getUpData(){if(request()->isPost()){$data = ['user_name' => input('user_name'),'user_password' => input('user_password')];if(Db::name('user') -> insert($data)){return json(['code'=>200,'添加成功']);}else{return json(['code'=>400,'添加失败']);}return;}return $this -> fetch('add');}//删除账号public function delUser(){if(request()->isPost()){$data = ['id' => input('id')];if(Db::name('user') -> delete($data)){return json(['code'=>200,'删除成功']);}else{return json(['code'=>400,'删除失败']);}return;}return $this -> fetch('add');}//修改账号密码public function upUserPassword(){if(request()->isPost()){$data = ['user_name' => input('user_name'),'user_password' => input('user_password')];$list=Db::name('user')->where('user_name',$data['user_name'])->update(['user_password'=>$data['user_password']]);return $list?'成功更新'.$list.'条数据':'更新失败,用户名称或者密码错误';}}}
2-4:查询测试
数据表内容:
php代码查询表内容,这里就是一个接口了返回了json数据:

前端内容:
wxml:
<view style="padding: 0 20rpx;"><view class="cant"><view class="clasType">查询账号:</view><block wx:for="{ {list}}" wx:key="index"><view style="display: flex;justify-content: space-between;padding-bottom: 20rpx;"><view><view><text>账号名称:</text><text>{{item.user_name}}</text></view><view><text>账号密码:</text><text>{{item.user_password}}</text></view></view><view style="color: red;" data-id="{ {item.id}}" bindtap="delList">删除</view></view></block></view><view class="cant"><view class="clasType">注册账号:</view><view><view style="display: flex;align-items: center;"><view>账号名称:</view><input placeholder="请输入账号名称" value="{ {username}}" bindinput="bindusername"></input></view><view style="display: flex;align-items: center;"><view>账号密码: </view><input placeholder="请输入账号密码" value="{ {password}}" bindinput="bindpassword"></input></view><view bindtap="updata" class="btns">提交</view></view></view><view class="cant"><view class="clasType">修改密码:</view><view><view style="display: flex;align-items: center;"><view>账号名称:</view><input placeholder="请输入账号名称" value="{ {username2}}" bindinput="bindusername2"></input></view><view style="display: flex;align-items: center;"><view>账号密码: </view><input placeholder="请输入账号密码" value="{ {password2}}" bindinput="bindpassword2"></input></view><view bindtap="updata2" class="btns">提交</view></view></view></view>
js:
Page({data: {list: '',username: '',password: '',username2: '',password2: ''},onLoad() {this.getList();},thatDelData(e) {var that = this;// console.log(e)var id = e.currentTarget.dataset.id;wx.request({url: 'http://127.0.0.1:8000/GetUser/delUser',method: 'POST',data: {id: id},success: (res) => {console.log(res);this.getList();}})},getList() {var that = this;wx.request({url: 'http://127.0.0.1:8000/GetUser/get_user',success: (res) => {console.log(res);if (res.data.code == 200) {that.setData({list: res.data.data})}}})},updata() {var that = this;wx.request({url: 'http://127.0.0.1:8000/GetUser/getUpData',method: 'POST',data: {user_name: that.data.username,user_password: that.data.password},success: (res) => {console.log(res);this.getList();}})},updata2() {var that = this;wx.request({url: 'http://127.0.0.1:8000/GetUser/upUserPassword',method: 'POST',data: {user_name: that.data.username2,user_password: that.data.password2},success: (res) => {console.log(res);// this.getList();}})},bindusername(e) {// console.log(e);this.setData({username: e.detail.value})},bindpassword(e) {// console.log(e);this.setData({password: e.detail.value})},bindusername2(e) {// console.log(e);this.setData({username2: e.detail.value})},bindpassword2(e) {// console.log(e);this.setData({password2: e.detail.value})}})
wxss:
/* pages/user/user.wxss */page{background-color: white;}.cant{padding-bottom: 50rpx;border-bottom: 1px solid blue;}.clasType{font-size: 40rpx;font-weight: bold;padding: 20rpx 0;}.btns{display: inline-block;padding: 20rpx 100rpx;color: #000;background-color: #f8f8f8;margin-top: 30rpx;}



































还没有评论,来说两句吧...