项目开发与设计流程
1.项目开发

2.敏捷开发
敏捷开发以用户的需求进化为核心,采用迭代、循序渐进的方法进行软件开发。在敏捷开发中,软件项目在构建初期被切分成多个子项目,各个子项目的成果都经过测试,具备可视、可集成和可运行使用的特征。换言之,就是把一个大项目分为多个相互联系,但也可独立运行的小项目,并分别完成,在此过程中软件一直处于可使用状态。
scrum:
1.拆分
拆分需求,把整个项目拆分为若干个spring*n,每个spring就是一个周期,一个里程碑
将每个spring拆分为若干个issue,每个issue代表一个任务,开发周期是1-2天,分派给程序猿,例如登录、注册等等。
2.开发阶段
分派issue,得到issue后创建分支
master:
dev:开发分支,根据spring创建分支
spring1
例如:xxx领到了issue1和issue2两个任务,需要在3天内完成。
1.创建issue1 分支 —— 完成issue1任务,将代码提交到issue1分支。
2.创建issue2分支 —— 完成issue2任务,将代码提交到issue2分支。
将分支代码迁移:
1.将spring1分支代码迁移到issue1、issue2分支上。
2.将issue1和issue2分支上的代码迁移到spring1分支上。
spring2
staging:测试环境,
live
3.程序员每天任务
3.1 一天开始
daymeeting —————-半个小时,每个人讲解自己昨天的工作,遇到的问题,每天的计划任务。
第一件事情:将主干分支代码merge到自己开发的分支。
开始一天的编码
3.2一天结束
如果完成任务,再次将主干分支代码merge到本分支——解决冲突,不能改别人的代码,提交代码到自己的任务分支上。例如:issue1分支
如果是自己做:将任务分支issue1分支代码merge回spring的分支。
发日报提交给老大
4 spring完成
会将dev分支merge到staging分支进行测试(理想状态),若无问题,将staging merge到live 进行部署运行
部署运行是给客户看,客户给出意见,如果ok则进入下一个spring,反之修改客户的反馈意见。重复上面的步骤,知道客户满意为止。
避免了人力物力的东西
3.账户模块
1.需求分析
1.1注册
1.2登录
1.3 登录验证码
1.4连续错误登录三次,锁定账户
1.5 登录成功,跳转到dashboard页面
2.模块
2.1 用户管理
2.2角色管理
1.角色
角色:admin、manager、staff
admin:无所不能
manager:除了删除用户其他都能干
staff:只能够查看修改个人主页,无法查看用户管理、角色管理和资源管理
资源:删除用户
2.3资源管理
2.4 个人主页
#
4.创建模型
User: userName,password,List
roles Role: roleName
Resource: permition,List
roles
5.前端模板
1.页面控制器
127.0.0.1/login ——————-get 登录的页面
127.0.0.1/register ——————-get 注册的页面
127.0.0.1/common/dashboard ———————-get 后台主页
127.0.0.1/account/profile ————————get 个人主页
127.0.0.1/account/users ——————————get 用户列表
127.0.0.1/account/role ————————— get 角色管理
127.0.0.1/account/profile ——————————-get 资源管理
2.接口控制器
127.0.0.1/api/user ————— post user json result ——新增
127.0.0.1/api/user ————— put user json result ——修改
127.0.0.1/api/user/{id} ————— delete id path result ——删除
127.0.0.1/api/user/{id} ————— get id path user ——根据id查询user
127.0.0.1/api/users ————- post search json pageinfo ——多条件查询users分页信息
127.0.0.1/api/role————— post role json result ——新增
127.0.0.1/api/role————— put role json result ——修改
127.0.0.1/api/role/{id} ————— delete id path result ——删除
127.0.0.1/api/role/{id} ————— get id path role ——根据id查询role
127.0.0.1/api/roles ————- post search json pageinfo ——多条件查询roles分页信息
127.0.01/api/roles ——————get null List
——-查询所有的roles 127.0.0.1/api/resouce————— post resouce json result ——新增
127.0.0.1/api/resouce————— put resouce json result ——修改
127.0.0.1/api/resource/{id} ————— delete id path result ——删除
127.0.0.1/api/resouce/{id} ————— get id path resouce ——根据id查询resouce
127.0.0.1/api/resouces ————- post search json pageinfo ——多条件查询resouces分页信息
127.0.01/api/resouces ——————get null List
——-查询所有的resouces
6.技术
搭建框架:
Mysql + redis + springboot +jpa + mybatis + thymeleaf + bootstrap + jquery + vue
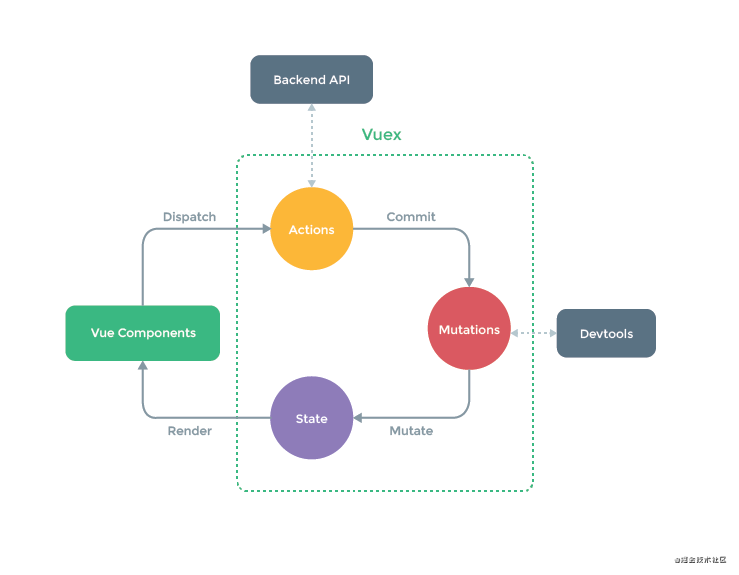
7.vue
接我主页的vue章节



































还没有评论,来说两句吧...